
html5
HTML5是Web中核心语言HTML的规范,用户使用任何手段进行网页浏览时看到的内容原本都是HTML格式的,在浏览器中通过一些技术处理将其转换成为了可识别的信息。HTML5在从前HTML4.01的基础上进行了一定的改进,虽然技术人员在开发过程中可能不会将这些新技术投入应用,但是对于该种技术的新特性,网站开发技术人员是必须要有所了解的。
-
html5 canvas简单封装一个echarts实现不了的饼图

【html5】这篇文章主要介绍了html5 canvas简单封装一个echarts实现不了的饼图的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
html5canvas饼图echarts -
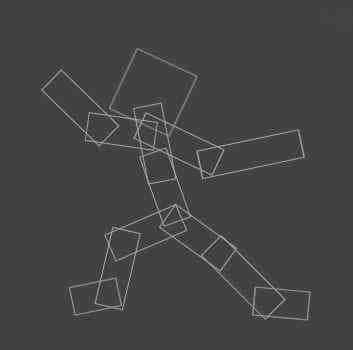
基于canvas的骨骼动画的示例代码

【html5】这篇文章主要介绍了基于canvas的骨骼动画的示例代码的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
canvas骨骼动画 -
详解android与HTML混合开发总结
【html5】现在很多的 APP中会嵌套HTML5的页面,这篇文章主要介绍了详解android与HTML混合开发总结的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
androidHTML混合开发 -
html5触摸事件判断滑动方向的实现
【html5】这篇文章主要介绍了html5触摸事件判断滑动方向的实现的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
html5触摸滑动html5判断滑动方向 -
Html5应用程序缓存(Cache manifest)
【html5】这篇文章主要介绍了Html5应用程序缓存(Cache manifest)的相关资料,可以优化加载速度,节约服务器资源。小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
Html5应用程序缓存h5应用程序缓存 -
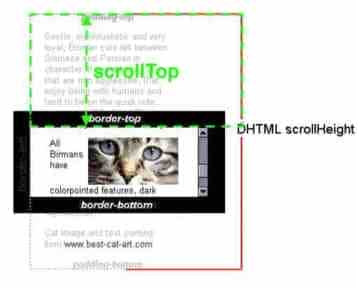
Html5之title吸顶功能

【html5】吸顶是一种比较常见的交互效果,当页面滑出屏幕边界,标题会自动吸附在屏幕边缘,用于提示用户,这篇文章主要介绍了Html5之title吸顶功能的相关资料,感兴趣的小伙伴们可以参考一下
Html5title吸顶Html5吸顶 -
HTML5探秘:用requestAnimationFrame优化Web动画
【html5】今天看到一段js中出现了requestAnimationFrame,一直没怎么关注html5的东西,今天又涨见识了,开始学习了
requestAnimationFrame动画 -
浅谈Html5移动端ios/Android兼容性总结
【html5】这篇文章主要介绍了浅谈H5移动端ios/Android兼容性总结的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
Html5移动端兼容性 -
基于 HTML5 的 WebGL 3D 版俄罗斯方块的示例代码

【html5】这篇文章主要介绍了基于 HTML5 的 WebGL 3D 版俄罗斯方块的示例代码的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
HTML5WebGL3D俄罗斯方块 -
html5-canvas中使用clip抠出一个区域的示例代码
【html5】本篇文章主要介绍了html5-canvas中使用clip抠出一个区域的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
html5canvasclip抠出 -
HTML5 device access 设备访问详解
【html5】这篇文章主要介绍了HTML5 device access 设备访问详解的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
HTML5deviceaccess设备访问 -
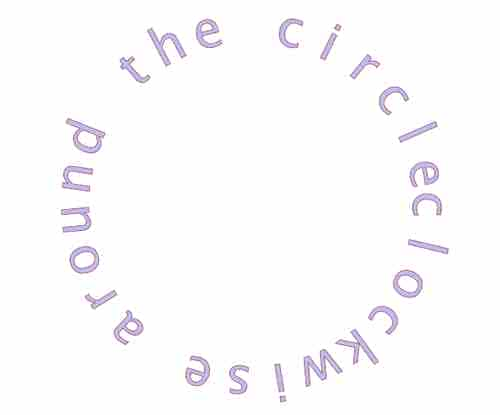
详解canvas在圆弧周围绘制文本的两种写法

【html5】这篇文章主要介绍了详解canvas在圆弧周围绘制文本的两种写法,直接按弧度进行编写的,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
canvas圆弧绘制文本

