
CSS
CSS栏目主要包括CSS教程、CSS3、Div+CSS教程、Web标准教程、浏览器兼容教程、CSS布局实例等网页技术内容
-
CSS怎么隐藏滚动条(三种方法)
【CSS】这篇文章主要通过三种方法给大家分享css隐藏滚动条的方法,在此我比较推荐第二种方法,当然也根据实际情况。对本文感兴趣的朋友一起学习吧
css隐藏滚动条css怎么隐藏滚动条 -
一波CSS的Checkbox复选框样式代码分享

【CSS】这篇文章主要介绍了一些CSS的Checkbox复选框样式的代码分享,针对一些简单页面控件的设计,需要的朋友可以参考下
CSSCheckbox复选框 -
CSS3中的Opacity多浏览器透明度兼容性问题
【CSS】用来设定元素透明度的 Opacity 是CSS 3里的一个属性。当然现在还只有少部分浏览器支持,不过各个浏览器都有自己的私有属性来支持,其中包括老版本的Mozilla和Safari
cssopacity兼容css透明度兼容 -
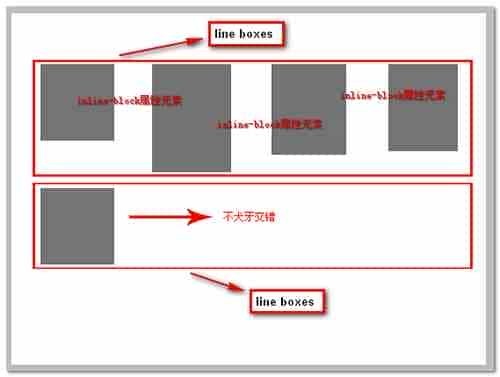
深入解析CSS的display:inline-block属性的使用

【CSS】这篇文章主要介绍了CSS的display:inline-block属性的使用,其中对使用时产生的空隙问题的解决作了重点讲解,需要的朋友可以参考下
CSSinline-block -
CSS的position属性完全解析

【CSS】这篇文章主要介绍了CSS的position属性的完全解析,包括position和overflow在一些相似使用方面的对比,需要的朋友可以参考下
CSSposition -
12个CSS高级技巧汇总
【CSS】下面这些CSS高级技巧,一般人我可不告诉他哦
CSS高级技巧 -
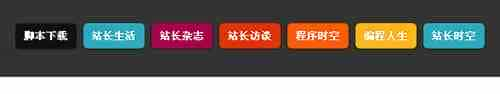
CSS实现五颜六色按钮组成的导航条效果代码

【CSS】这篇文章主要为大家介绍了CSS实现五颜六色按钮组成的导航条效果代码,采用纯css实现各种颜色的圆角矩形按钮导航效果,具有一定参考借鉴价值,需要的朋友可以参考下
CSS五颜六色按钮导航条 -
CSS无序列表创建的标准菜单效果代码

【CSS】这篇文章主要为大家介绍了CSS无序列表创建的标准菜单效果代码,通过控制css属性实现列表菜单切换的效果,非常简单实用,需要的朋友可以参考下
CSS无序列表标准菜单 -
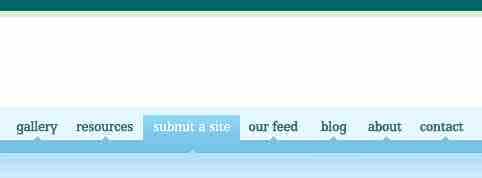
CSS实现带倒三角标记的WEB标准菜单效果代码

【CSS】这篇文章主要为大家介绍了CSS实现带倒三角标记的WEB标准菜单效果代码,通过纯css实现鼠标滑过呈现倒三角标记的显示效果,非常简单实用,需要的朋友可以参考下
CSS倒三角标记WEB标准菜单 -
纯CSS实现的紫罗兰风格导航条效果代码

【CSS】这篇文章主要为大家介绍了纯CSS实现的紫罗兰风格导航条效果代码,通过简单的css样式控制实现响应鼠标滑过动态改变背景图的经典导航效果,非常简单实用,需要的朋友可以参考下
CSS紫罗兰风格导航条 -
CSS使用图片美化的漂亮菜单效果

【CSS】这篇文章主要为大家介绍了CSS使用图片美化的漂亮菜单效果,涉及css背景图片动态设置的相关技巧,具有一定参考借鉴价值,需要的朋友可以参考下
CSS图片美化菜单 -
css实现兼容火狐、IE的LI奇偶行颜色交替方法

【CSS】这篇文章主要为大家介绍了css实现兼容火狐、IE的LI奇偶行颜色交替方法,通过css属性控制设置LI各行变色效果,具有一定参考借鉴价值,需要的朋友可以参考下
css兼容火狐IELI奇偶行颜色交替

