
CSS
CSS栏目主要包括CSS教程、CSS3、Div+CSS教程、Web标准教程、浏览器兼容教程、CSS布局实例等网页技术内容
-
CSS columns实现两端对齐布局的示例代码

【CSS】这篇文章主要介绍了CSS columns实现两端对齐布局效果,本文通过示例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
csscolumns两端对齐布局css两端对齐布局csscolumns布局 -
用CSS Grid布局制作一个响应式柱状图的实现

【CSS】这篇文章主要介绍了用CSS Grid布局制作一个响应式柱状图的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
CSSGrid响应式柱状图 -
浅析CSS中单位px、rem、em、vh、vw之间的区别
【CSS】这篇文章主要介绍了CSS中单位px、rem、em、vh、vw之间的区别,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
pxrememvhvw -
element带选择表格将表头的复选框改成文字的实现代码

【CSS】这篇文章主要介绍了element带选择表格将表头的复选框改成文字的实现代码,本文通过多种方法通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
element选择表格将表头的复选框改成文字element选择表格复选框 -
css中一些常用的font-size字体单位和line-height详解
【CSS】这篇文章主要介绍了css中一些常用的font-size字体单位和line-height的相关知识,给大家提到了px(pixel)像素的一些小知识,本文通过实例代码相结合给大家介绍的非常详细,感兴趣的朋友跟随小编一起看看吧,需要的朋友可以参考下
cssfont-sizecssline-heightcss字体单位 -
css+html实现Skeleton Screen 加载占位图动画效果(带动画)

【CSS】这篇文章主要介绍了css+html实现Skeleton Screen 加载占位图动画效果(带动画),本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
SkeletonScreen加载占位图css占位图 -
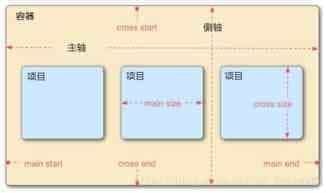
Flex布局做出自适应页面(语法和案例)

【CSS】这篇文章主要介绍了Flex布局做出自适应页面,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
Flex布局自适应页面 -
详解flex布局中保持内容不超出容器的解决办法
【CSS】这篇文章主要介绍了详解flex布局中保持内容不超出容器的解决办法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
flex内容不超出容器 -
CSS盒子隐藏/显示后再最上层的实现代码

【CSS】这篇文章主要介绍了CSS盒子隐藏/显示后再最上层的实现代码,代码简答易懂,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
css盒子隐藏css盒子显示 -
css中转换为行内样式的解决方案(css-inline)

【CSS】这篇文章主要介绍了css中转换为行内样式的解决方案(css-inline),主要通过css-inline解决,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧
css行内样式css-inline -
CSS实现波动水球效果的示例代码

【CSS】这篇文章主要介绍了CSS实现波动水球效果,代码分为html和css部分,通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
css波动水球css水球 -
css使用@media响应式适配各种屏幕的方法示例
【CSS】这篇文章主要介绍了css使用@media响应式适配各种屏幕的方法示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
@media响应式适配

