
CSS
CSS栏目主要包括CSS教程、CSS3、Div+CSS教程、Web标准教程、浏览器兼容教程、CSS布局实例等网页技术内容
-
CSS+HTML 实现顶部导航栏功能

【CSS】这篇文章主要介绍了CSS+HTML 实现顶部导航栏功能,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
css顶部导航栏csshtml导航栏 -
如何使用 resize 实现图片切换预览功能

【CSS】这篇文章主要介绍了如何使用 resize 实现图片切换预览功能,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
resize图片切换预览resize图片预览 -
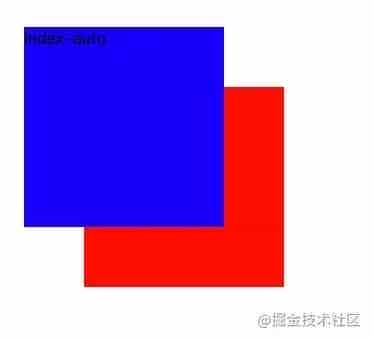
css中z-index: 0和z-index: auto的区别

【CSS】本文主要介绍了css中z-index: 0和z-index: auto的区别,文中通过示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
z-index:z-index:auto区别 -
CSS Transition通过改变Height实现展开收起元素
【CSS】一个常见的开发需要,我们希望折叠元素的一部分,本文主要介绍了CSS Transition通过改变Height实现展开收起元素,具有一定的参考价值,感兴趣的可以了解一下
CSSTransition改变Height展开收起 -
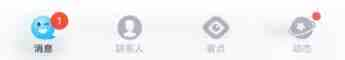
从QQtabBar看css命名规范BEM的详细介绍

【CSS】这篇文章主要介绍了从QQtabBar看css命名规范BEM的问题解析,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧
css命名规范BEM -
css实现两栏布局,左侧固定宽,右侧自适应的多种方法
【CSS】今天通过7种方法给大家介绍css实现两栏布局,左侧固定宽,右侧自适应效果,每种方法通过实例代码给大家介绍的非常详细,需要的朋友参考下吧
css两栏布局css左侧固定宽css右侧自适应 -
CSS 实现Chrome标签栏的技巧

【CSS】这篇文章主要介绍了CSS 实现Chrome标签栏的技巧,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
CSSChrome标签栏CSS标签栏 -
CSS实现两列布局的N种方法
【CSS】在CSS面试题中经常会遇到CSS两列布局的问题,下面给大家分享CSS两列布局的实现方式,每种方法给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友参考下吧
css两列布局css布局 -
CSS实现隐藏搜索框功能(动画正反向序列)

【CSS】纯CSS实现动画效果:鼠标移上图标显示搜索框,鼠标移出隐藏搜索框,这种效果给用户带来很好的体验效果,下面小编给大家带来了CSS实现隐藏搜索框功能(动画正反向序列)的完整代码,需要的朋友参考下吧
css动画正反向序列css搜索框 -
CSS3中Animation实现简单的手指点击动画的示例

【CSS】本文主要介绍了CSS3中Animation实现简单的手指点击动画的示例,文中通过示例代码介绍的非常详细,需要的朋友们下面随着小编来一起学习学习吧
CSS3Animation手指点击 -
详解overflow:hidden的作用(溢出隐藏、清除浮动、解决外边距塌陷)

【CSS】overflow:hidden是当元素内的内容溢出的时候使它隐藏溢出的部分,即超出部分隐藏。本文介绍了几种用法,具有一定的参考价值,感兴趣的可以了解一下
overflow:hidden溢出隐藏清除浮动外边距塌陷 -
关于CSS浮动与取消浮动的问题

【CSS】这篇文章主要介绍了关于CSS浮动与取消浮动的问题,通过设置元素脱离正常的文档流让元素靠左或向右靠近,通过设置文字包周围图片来解决浮动问题,具体解决方法跟随小编一起看看吧
CSS浮动css取消浮动

