
心得技巧
网页制作是网站策划师、网络程序员、网页设计师等岗位,应用各种网络程序开发技术和网页设计技术,为企事业单位、公司或个人在全球互联网上建设站点,并包含域名注册查询和主机托管等服务的总称。
-
编写高质量代码 Web前端开发修炼之道 书摘精要
【心得技巧】Web标准由一系列标准组合而成,其核心理念是将网页的结构、样式和行为分离开来,所以它可以分为三大部分:结构标准、样式标准和行为标准
编写高质量代码 -
web前端工程师入门须知 推荐

【心得技巧】本文是写给那些想要入门web前端工程的初学者,高手请路过,也欢迎高手们拍砖
前端工程师 -
HTML,CSS的命名习惯总结
【心得技巧】HTML,CSS的命名习惯总结,网页前端开发的朋友可以参考下,利于别人阅读代码。
命名习惯 -
关于div+css及Web标准网页的好处
【心得技巧】所谓“div+css”是网站标准(或称“Web标准”)中常用的术语之一,通常为了说明与html网页设计语言中的表格(table)定位方式的区别,因为xhtml网站设计标准中,不再使用表格定位技术,而是采用div+css的方式实现各种定位
标准网页 -
给web设计的新手们建议一些有用的学习资料
【心得技巧】很多人问我当初怎么学习的web设计,其实我想说的是其实并不难,难得是自己没有坚持的勇气或者没有坚持的毅力
web设计 -
空路径对页面性能影响的解决方案

【心得技巧】前几天在 Google Reader 中看到玉伯博客的分享——空路径对页面性能的影响。确实,在写 CSS 的时候,用 background:url(#) 还是会对页面进行多一次请求的
空路径页面性能 -
支付宝新首页的几点前端实践小结

【心得技巧】前段时间带了3个实习生同学,做了支付宝新首页改版项目。有一些实践可以提提,供大家参考。其中包括了目前讨论得最火的 HTML5
支付宝前端 -
小型分页的设计

【心得技巧】通常,当一个页面有太多信息要显示,而一页塞又不下所有信。为了请求速度、美观以及其他的各种理由,分页就会被我们请过来
小型分页 -
css去掉点击连接时所产生的虚线边框技巧兼容符合w3c标准的浏览器

【心得技巧】可能很多人不大会注意,当点击一个链接时会出现一个虚线框,其实也没什么影响,可以忽略,但有时候有人会提出想把这个虚线框隐藏掉,该用什么方法做?
css去掉虚线边框虚线边框cssoutline:nonehidefocus=true -
网站标准之Flash页面如何通过校验的方法分享
【心得技巧】要想真正抛弃embed,只能等IE浏览器对object更好的支持才行,也许要等到Longhorn出来了
网站标准通过校验 -
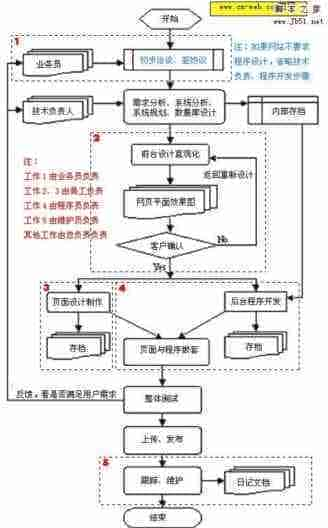
网站标准开发流程图

【心得技巧】网站标准开发流程图,从事网页开发的朋友可以参考下。
网站标准 -
CSS 连接地址后面加上问号(?)表示什么意思?
【心得技巧】通过修改这个?后面的号码来达到使浏览器重新下载最新的css文档!
连接地址问号

