
心得技巧
网页制作是网站策划师、网络程序员、网页设计师等岗位,应用各种网络程序开发技术和网页设计技术,为企事业单位、公司或个人在全球互联网上建设站点,并包含域名注册查询和主机托管等服务的总称。
-
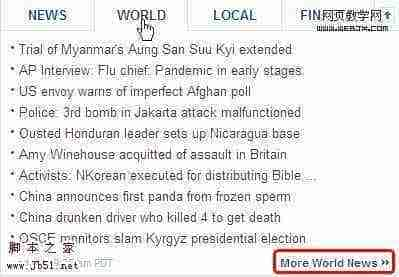
网页设计中的tab应用的两种类型

【心得技巧】在实际案例中,我们看到了一些好的设计,也有些我不赞成的设计,这里稍做分享。
网页设计tab应用 -
网页设计的专业与非专业
【心得技巧】我们浏览任何一个网页,仅从界面上就可以轻易的识别出专业和非专业的区别,那么怎么才能让网页设计的专业、漂亮、好看?这就要涉及到美术的一些基本常识。
网页设计专业 -
设计参考 漂亮和原创的博客设计

【心得技巧】有些东西不能被展示的太频繁,比如,漂亮的博客设计。我们之前已经展示过很多很多的漂亮的博客设计,而现在,是时候为我们的读者提供一份新鲜的设计灵感大餐了。
博客设计 -
收集12个实用的网页在线工具

【心得技巧】设计网页的工作相当的繁杂,常常为了达到更好的效果需要各种设计元素,现在有很多网页在线工具可以帮我们完成这些工作。
网页在线工具 -
启发设计灵感发光有光泽的网站设计实例

【心得技巧】本次收集展示一批可以启发你的设计灵感的杰出和华美的发光、闪亮、有光泽的网站设计实例。 创造性的利用色彩渐变、照明效果、发光效果,以及比如插入像素分割的细节操作,可以产生一个漂亮的和令人印象深刻的网站设计。在决定一个色彩模板的时候,设计师通常要么选择一个暗
灵感发光光泽网站设计 -
首页设计最能反映web设计师的水准
【心得技巧】在我做过的N多项目中,基本都有个跑不开的怪圈——首页很难设计。根据进度安排,首页必须按时出来,不然没法review,也没法测试。于是,首页只能在后续工作中不断的redesign。而且我发现,往往都是必须整个产品结束之后,首页调整才算完成。仔细思考,为什么网站
首页设计web设计师水准 -
固定、流动、弹性网页布局的利弊分析

【心得技巧】有一个问题已经困扰网页设计师们很久了:该使用固定、流动、弹性,还是混合布局呢?它们各有优缺点。最终的决定取决于网站的可用性,单用某一种布局就想达到目的,可能没那么容易。那么,既然如此令人困惑,是否有做出正确决定的诀窍呢?考虑好几个问题,恰当地设定目标结果
网页布局利弊分析 -
网站产品设计参考的几条原则
【心得技巧】以下分析的是产品的设计原则,不过其中大多都以网站产品为原型,所以也可以称作网站产品设计的原则,涉及到用户,浏览器工具,SEO和体验等。既有原理也有实例,对网站产品来说很多原则都是通用,无论在哪个网站与产品都可以借鉴使用。根据自己的经验,总结了8条产品设计
网站产品设计 -
优秀的网页前端设计的一些指标
【心得技巧】网页的可访问性,似乎只能由前端来重视并实现。这点挺可悲,作为可用性的一部分——可访问性,居然只能由技术人员来掌控,这是我不愿意看到的。但反过来,这给前端开发工程师们新增加了一个责任,同时为如何区分优秀的前端增加了一个指标. 事情的缘由是,前两个礼
网页前端设计 -
网页设计师也要学习网页代码编写

【心得技巧】通常,在完成了一件网页设计后,设计师的无知都会显露无遗而备受指责。他们把创建网页代码的繁重工作都留给了程序员们。这种现象不只出现在网络开发行业,在软件及游戏开发业也是如此。残酷的事实就是:开发进度可能会因设计师而停滞不前。为了追求最佳效率,设计师不仅
网页设计师 -
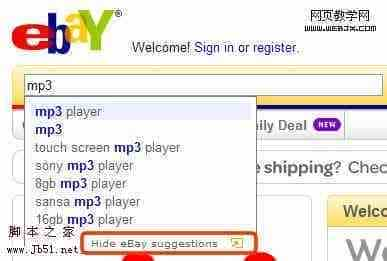
B2C 网站用户体验细节设计参考

【心得技巧】最近在使用Apple.com/Ebay.com/Amazon.com/shopping.yahoo.com的时候,发现一些用户使用细节的小问题.针对这些问题,网页教学网体验了前面四个网站的处理方式,觉得还是有可以借鉴的东西.针对suggestion的情感化设计细节处理:EBAY.COM当用户觉得不想使用suggestion,或认
B2C网站用户体验 -
HTML中的input type="reset"标签失效(不起作用)的可能原因。
【心得技巧】使用<html:reset>标签,有时候我们会发现reset按钮失效,点击该按钮并不能清空输入框。 原因在此: w3c网站有这样的描述(http://www.w3school.com.cn/htmldom/dom_obj_reset.asp) "在 HTML 表单中 <input type="reset"> 标签每出现一次,一
HTMLreset标签失效

