Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
前端通过JavaScript创建修改CAD图形详情
【JavaScript】这篇文章介绍JavaScript创建修改CAD图形,创建修改CAD图形,一般是基于AutoCAD进行二次开发,ObjectARX是AutoDesk公司针对AutoCAD平台上的二次开发而推出的一个开发软件包,它提供了以C++为基础的面向对象的开发环境及应用程序接口,能真正快速的访问AutoCAD图形数据库
JavaScript创建CAD图形JavaScript修改CAD图形 -
详解CocosCreator优化之DrawCall
【JavaScript】这篇文章主要介绍了CocosCreator中DrawCall的优化,想研究游戏性能的同学,一定要看一看
CocosDrawCallCocos性能优化 -
js基于canvas实现时钟组件
【JavaScript】这篇文章主要介绍了js基于canvas实现时钟组件的方法,帮助大家更好的理解和使用JavaScript,感兴趣的朋友可以了解下
jscanvasjs实现时钟canvas实现时钟组件 -
原生canvas制作画图小工具的踩坑和爬坑

【html5】这篇文章主要介绍了原生canvas制作画图小工具的踩坑和爬坑,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
canvas画图 -
H5最强接口之canvas实现动态图形功能

【html5】这篇文章主要介绍了H5最强接口之canvas实现动态图形功能,需要的朋友可以参考下
canvas绘制图形html5canvas -
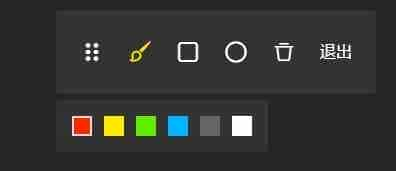
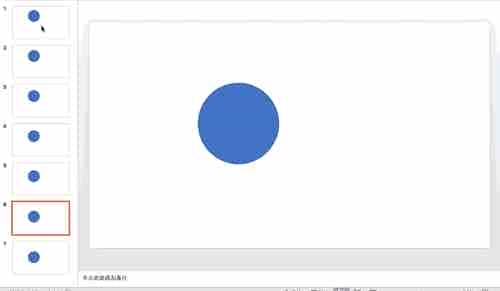
手把手教你实现一个canvas智绘画板的方法

【html5】这篇文章主要介绍了手把手教你实现一个canvas智绘画板的方法的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
canvas智绘画板 -
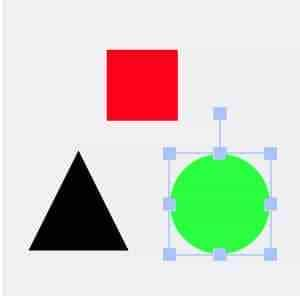
详解Canvas实用库Fabric.js使用手册

【html5】这篇文章主要介绍了详解Canvas实用库Fabric.js使用手册的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
CanvasFabric.js -
Canvas globalCompositeOperation

【html5】这篇文章主要介绍了Canvas globalCompositeOperation 的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
CanvasglobalCompositeOperation -
教你使用Canvas处理图片的方法

【html5】本篇文章主要介绍了教你使用Canvas处理图片的方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
Canvas处理图片 -
Html5之svg可缩放矢量图形

【html5】这篇文章主要为大家详细介绍了Html5之svg可缩放矢量图形的相关资料,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
Html5svg -
HTML5 Canvas玩转酷炫大波浪进度图效果实例(附demo)

【html5】本篇文章主要介绍了HTML5 Canvas玩转酷炫大波浪进度图效果实例,非常具有使用价值,有需要的可以了解一下。
html5canvas波浪动画html5canvas波浪canvas波浪动画进度条 -
Win7系统打开CDR文件是空白的完美解决方案

【Windows系列】cdr是著名绘图软件CorelDRAW的专用图形文件格式,因为CorelDRAW是矢量图形绘制软件,所以CDR才可以记录文件的属性、位置和分页等,最近有许多win7的用户反映说打开cdr文件是空白,什么情况,怎么处理呢?下面小编给大家带来了Win7系统打开CDR文件是空白的完美解决方案
cdr文件打开空白win7打开cdr文件空白

