Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
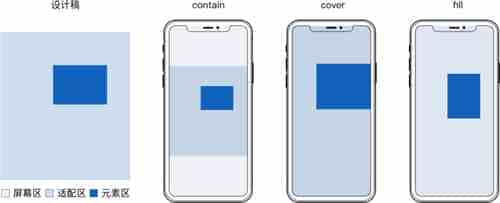
详解移动端h5页面根据屏幕适配的四种方案

【html5】这篇文章主要介绍了详解移动端h5页面根据屏幕适配的四种方案,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
html5移动端屏幕适配 -
iPhoneX安全区域(Safe Area)底部小黑条在微信小程序和H5的屏幕适配

【html5】这篇文章主要介绍了iPhoneX安全区域(Safe Area)底部小黑条在微信小程序和H5的屏幕适配,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
iPhoneXH5屏幕适配微信小程序 -
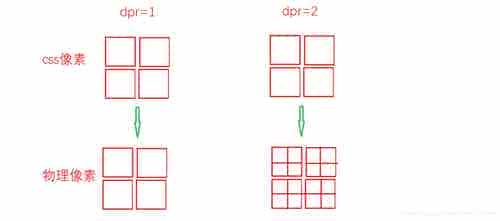
CSS像素以及移动端不同屏幕适配问题解决

【CSS】这篇文章主要介绍了CSS像素以及移动端不同屏幕适配问题解决,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
CSS移动端屏幕适配CSS屏幕适配 -
H5页面适配iPhoneX(就是那么简单)

【html5】这篇文章主要介绍了H5页面适配iPhoneX(就是那么简单),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
Html5适配iPhoneX -
Html5 页面适配iPhoneX(就是那么简单)

【html5】这篇文章主要介绍了Html5 页面适配iPhoneX(就是那么简单),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
Html5页面适配iPhoneX -
浅谈html5与APP混合开发遇到的问题总结
【html5】这篇文章主要介绍了浅谈html5与APP混合开发遇到的问题总结的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
html5APP混合 -
html5 分层屏幕适配的方法

【html5】这篇文章主要介绍了html5 分层屏幕适配的方法的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
html5屏幕适配 -
win10玩跑跑卡丁车全屏有黑边解决方法

【Windows系列】跑跑卡丁车是一款休闲类赛车竞速游戏,很多用户都喜欢在win10系统中玩这款游戏,但是在玩的时候会碰到一个常见的问题,就是跑跑卡丁车游戏不能全屏,都会显示黑边,今天小编就来解决这一问题
win10跑跑卡丁车 -
Win8电脑全屏玩游戏的两种方法(默认是无法全屏的)

【Windows系列】玩游戏的时候不会全屏,只是居中显示一个小框框,这样打游戏感觉很难受。下面有两种Win8游戏不能全屏的解决办法,有需要的朋友可以学习下
Win8全屏玩游戏

