Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
ant design vue 图片预览组件自定义样式
【其它综合】这篇文章主要为大家介绍了antdesignvue图片预览组件自定义样式方法详解,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多入步,早日升职加薪
antdesignvue组件自定义antdesignvue图片预览 -
css实现文字充电效果的示例代码

【CSS】本文主要介绍了css实现文字充电效果的示例代码,文中通过示例代码介绍的非常具体,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
css文字充电css充电 -
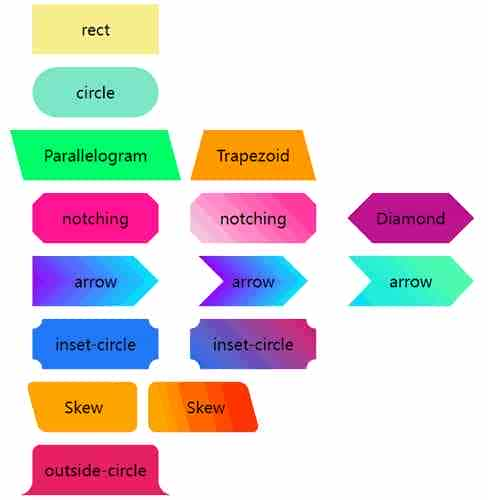
使用 CSS 轻松实现一些高频出现的奇形怪状按钮

【CSS】本文基于一些高频出现在设计稿中的,使用 CSS 实现稍微有点难度和技巧性的按钮,讲解使用 CSS 如何尽可能的实现它们,让我们一起看看使用 CSS 轻松实现一些高频出现的奇形怪状按钮,感兴趣的朋友跟随小编一起看看吧
CSS奇形怪状按钮CSS按钮 -
Javascript实例项目放大镜特效的实现流程
【JavaScript】商城网站包括APP端中把鼠标光标移动到预览图上就会看到这部分商品图片放大了,这就是JavaScript实现的放大镜特效,今天我们也来实现一波
JavaScript放大镜特效JavaScript特效 -
CSS实现切角+边框+投影+内容背景色渐变效果

【CSS】这篇文章主要介绍了CSS实现切角+边框+投影+内容背景色渐变效果,单纯用css实现切角+边框+投影+内容背景色渐变所有效果,因为UI没给背景切图,寻思这个理论上用css就能实现,具体实例代码跟随小编一起看看吧
css背景色渐变css内容背景色渐变 -
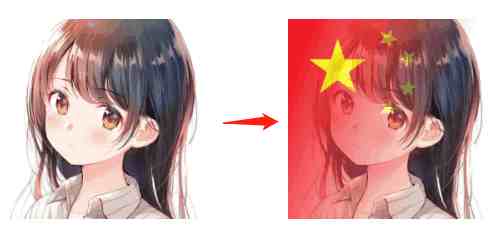
CSS 一行代码实现头像与国旗的融合

【CSS】在 CSS 中使用 mask 遮罩,一行代码实现头像与国旗的融合效果,那么,将一张国旗图片与我们的头像,快速得到想要的头像,使用 CSS 如何简单实现呢?感兴趣的朋友跟随小编一起看看吧
CSS头像与国旗融合CSS头像国旗 -
前端通过JavaScript创建修改CAD图形详情
【JavaScript】这篇文章介绍JavaScript创建修改CAD图形,创建修改CAD图形,一般是基于AutoCAD进行二次开发,ObjectARX是AutoDesk公司针对AutoCAD平台上的二次开发而推出的一个开发软件包,它提供了以C++为基础的面向对象的开发环境及应用程序接口,能真正快速的访问AutoCAD图形数据库
JavaScript创建CAD图形JavaScript修改CAD图形 -
原生JS实现可拖拽登录框
【JavaScript】这篇文章主要为大家详细介绍了原生JS实现可拖拽登录框,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
js拖拽登录框 -
JavaScript实现商品放大镜效果
【JavaScript】这篇文章主要为大家详细介绍了JavaScript实现商品放大镜效果,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
js放大镜 -
JavaScript实现可拖动模态框
【JavaScript】这篇文章主要为大家详细介绍了JavaScript实现可拖动模态框,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
js拖动模态框 -
javascript实现移动的模态框效果
【JavaScript】这篇文章主要为大家详细介绍了javascript实现移动的模态框效果,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
js模态框 -
javascript实现简单放大镜效果
【JavaScript】这篇文章主要为大家详细介绍了javascript实现简单放大镜效果,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
js放大镜

