Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
three.js 实现露珠滴落动画效果的示例代码
【JavaScript】这篇文章主要介绍了three.js 实现露珠滴落动画效果的示例代码,非常不错,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
three.js实现露珠滴落动画three.js实现露珠滴落 -
使用纯CSS实现3D旋转效果的示例代码

【CSS】这篇文章主要介绍了使用纯CSS实现3D旋转效果的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
CSS3D旋转 -
HTML5 3D旋转相册的实现示例

【html5】这篇文章主要介绍了HTML5 3D旋转相册的实现示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
HTML53D相册旋转相册 -
css动画属性使用及实例代码(transition/transform/animation)
【CSS】这篇文章主要介绍了css动画属性使用及实例代码(transition/transform/animation) ,需要的朋友可以参考下
css属性css动画属性csstransitiontransformanimation -
使用CSS Transitions实现圆形悬停效果的示例代码

【CSS】这篇文章主要介绍了使用CSS Transitions实现圆形悬停效果的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
CSSTransitions圆形悬停 -
CSS 小结笔记之变形、过渡与动画的示例

【CSS】这篇文章主要介绍了CSS 小结笔记之变形、过渡与动画的示例的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
CSS变形过渡动画 -
HTML5+css3:3D旋转木马效果相册

【html5】这篇文章主要介绍了HTML5+css3:3D旋转木马效果相册,主要运用了perspective和tranlateY这两个知识点,有需要的可以了解一下。
html5旋转木马,3d旋转木马相册,旋转木马轮播效果 -
Photoshop cs5怎么制作3d螺旋效果?

【矢量手绘】Photoshop cs5怎么制作3d螺旋效果?3d螺旋效果的图形,使用ps就可以绘制出想要的效果,下面我们就来看看详细的制作教程,需要的朋友可以参考下
Photoshop3d效果 -
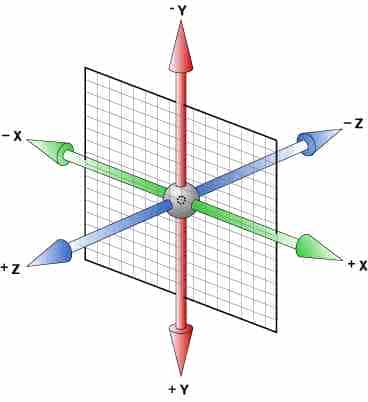
深入剖析CSS变形transform(3d)

【CSS】本文将详细介绍关于transform变形3D的内容,但需以了解transform变形2D为基础。3D变形涉及的属性主要是transform-origin、transform、transform-style、perspective、perspective-origin、backface-visibility。一起跟随小编过来看看吧
CSStransform3d -
win10预览版10108更新了什么 win10预览版10108更新内容与新特性汇总

【Windows系列】很多朋友想要知道win10预览版10108更新了什么,今天小编就为大家奉上win10预览版10108的更新内容以及新特性,想了解win10预览版10108的朋友,一起跟小编去看看下文的具体介绍吧
win10预览版10108win10预览版 -
FreeHand MX九大绘图工具的新变化及运用(图文介绍)

【Freehand教程】本文向大家介绍了FreeHand MX九大绘图工具的新变化及运用,教程介绍的很全面,而且采用图文形式,让学习者更容易理解。推荐给大家,希望对大家有所帮助
FreeHandMX九大绘图工具 -
FreeHand MX全新体验(图文教程)

【Freehand教程】FreeHand MX全新体验
FreeHandMX全新体验

