Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
JS如何实现一个单文件组件
【JavaScript】这篇文章主要介绍了JS如何实现一个单文件组件,对单文件组件感兴趣的同学,可以参考下
JS单文件组件 -
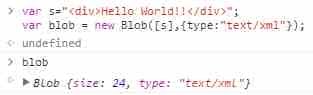
HTML5 Blob对象的具体使用

【html5】这篇文章主要介绍了HTML5 Blob对象的具体使用,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
HTML5Blob对象 -
PHP实现带进度条的Ajax文件上传功能示例
【PHP编程】这篇文章主要介绍了PHP实现带进度条的Ajax文件上传功能,结合实例形式分析了php+ajax文件上传基础上添加进度条功能相关实现技巧,需要的朋友可以参考下
PHP进度条Ajax文件上传 -
PHP使用HTML5 FileApi实现Ajax上传文件功能示例
【PHP编程】这篇文章主要介绍了PHP使用HTML5 FileApi实现Ajax上传文件功能,结合实例形式分析了HTML5 FileApi的功能、原理及php使用HTML5 FileApi实现ajax上传的相关操作技巧,需要的朋友可以参考下
PHPHTML5FileApiAjax上传文件 -
使用HTML5的File实现base64和图片的互转
【html5】内联图片即使把图片文件编码成base64,优点是可以减少http的请求,缺点是不能跨域缓存,用html5的file api里的 readAsDataURL函数 这是一个把文件转化成base64编码
base64图片互转HTML5

