Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
前端使用svg图片改色实现示例
【其它综合】这篇文章主要为大家介绍了前端使用svg实现图片改色的示例详解,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪
前端svg图片改色svg图片改色 -
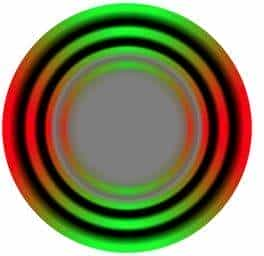
使用feDisplacementMap+feImage滤镜实现水波纹效果(计算动态值)

【html5】这篇文章主要使用feDisplacementMap滤镜实现水波纹效果(计算动态值),水波特效,是通过<feImage>标签 x,y,width,height四个属性和<feDisplacementMap>标签scale动态变化实现,主要记录动效过程中各点的计算,需要的朋友可以参考下
feDisplacementMap滤镜水波纹feDisplacementMap滤镜 -
vue项目中进行svg组件封装及配置方法步骤
【JavaScript】本文主要介绍了vue项目中进行svg组件封装及配置方法步骤,文中通过示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
vuesvg组件封装配置vuesvg组件 -
vue 图标选择器的实例代码
【JavaScript】本文通过实例代码给大家介绍了vue 图标选择器的相关知识,图文实例代码相结合给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧
vue选择器vue图标选择器 -
Vue3使用icon的两种方式实例
【JavaScript】vue开发网站的时候,往往图标是起着很重要的作用,下面这篇文章主要给大家介绍了关于Vue3使用icon的两种方式,文中通过示例代码介绍的非常详细,需要的朋友可以参考下
vue3使用iconvue图标vue3icon -
图文详解如何在vue3+vite项目中使用svg
【JavaScript】SVG指可伸缩矢量图形,用来定义用于网络的基于矢量的图形,下面这篇文章主要给大家介绍了关于如何在vue3+vite项目中使用svg的相关资料,需要的朋友可以参考下
vue3vite使用svgvue3vitevitevue -
react实现页面水印效果的全过程
【JavaScript】大家常常关注的是网站图片增加水印,而很少关注页面水印,其实这个需求也是比较常见的,比如公文系统、合同系统等,这篇文章主要给大家介绍了关于react实现页面水印效果的相关资料,需要的朋友可以参考下
react页面水印react实现水印效果react水印组件 -
基于Vue实现自定义组件的方式引入图标
【JavaScript】在vue项目中我们经常遇到图标,下面这篇文章主要给大家介绍了关于如何基于Vue实现自定义组件的方式引入图标的相关资料,文章通过示例代码介绍的非常详细,需要的朋友可以参考下
vue自定义的图标组件vue的icon图标vue图标库 -
vue引入iconfont图标库的优雅实战记录
【JavaScript】使用组件库时,图标往往不能满足需求,所以我们常常需要用到第三方图标库,这篇文章主要给大家介绍了关于vue引入iconfont的相关资料,需要的朋友可以参考下
vue引入iconfontvue引入iconfont.jsvue引入第三方js文件 -
vue 实现无规则截图
【JavaScript】这篇文章主要介绍了vue 实现无规则截图的方法,帮助大家更好的理解和学习使用vue框架,感兴趣的朋友可以了解下
vue截图vue无规则截图 -
Vue中引入svg图标的两种方式
【JavaScript】这篇文章主要给大家介绍了关于Vue中引入svg图标的两种方式,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
vue引入svg图标vuesvg -
JavaScript基于SVG的图片切换效果实例代码
【JavaScript】这篇文章主要介绍了JavaScript基于SVG的图片切换效果实例代码,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
jssvg图片切换js图片切换

