
html5
HTML5是Web中核心语言HTML的规范,用户使用任何手段进行网页浏览时看到的内容原本都是HTML格式的,在浏览器中通过一些技术处理将其转换成为了可识别的信息。HTML5在从前HTML4.01的基础上进行了一定的改进,虽然技术人员在开发过程中可能不会将这些新技术投入应用,但是对于该种技术的新特性,网站开发技术人员是必须要有所了解的。
-
HTML5实现视频弹幕功能

【html5】这篇文章主要介绍了HTML5实现视频弹幕功能,本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下
html5视频弹幕 -
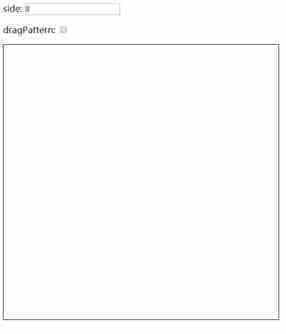
Canvas高级路径操作之拖拽对象的实现

【html5】这篇文章主要介绍了Canvas高级路径操作之拖拽对象的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
Canvas路径拖拽对象 -
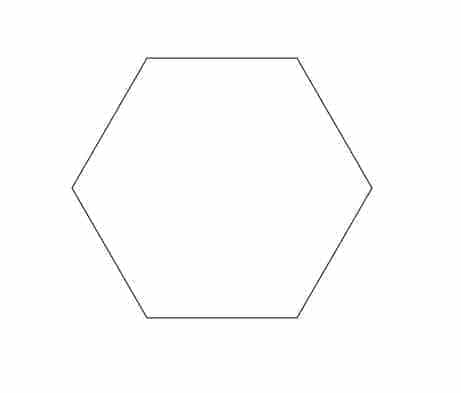
Canvas多边形绘制的实现方法

【html5】这篇文章主要介绍了Canvas多边形绘制的实现方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
Canvas多边形绘制Canvas多边形 -
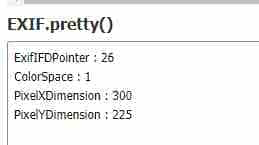
使用canvas压缩图片大小的方法示例

【html5】这篇文章主要介绍了使用canvas压缩图片大小的方法示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
canvas压缩图片 -
关于前端上传文件全面基础扫盲贴(入门)
【html5】这篇文章主要介绍了关于前端上传文件全面基础扫盲贴,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
前端上传文件html上传文件 -
HTML5实现移动端弹幕动画效果

【html5】本文通过实例代码给大家介绍了HTML5实现移动端弹幕动画效果,代码简单易懂,非常不错,具有一定的参考借鉴价值,需要的朋友参考下吧
html5弹幕弹幕动画 -
前端实现背景虚化但内容清晰且自适应 的实例代码

【html5】这篇文章主要介绍了前端实现背景虚化但内容清晰且自适应 的实例代码,需要的朋友可以参考下
背景虚化背景虚化人物清晰内容清晰 -
如何让pre和textarea等HTML元素去掉滚动条自动换行自适应文本内容高度
【html5】这篇文章主要介绍了如何让pre和textarea等HTML元素去掉滚动条自动换行自适应文本内容高度的相关资料,需要的朋友可以参考下
pretextareahtml自动换行 -
html5 冒号分隔符对齐的实现

【html5】这篇文章主要介绍了html5 冒号分隔符对齐的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
html5冒号分隔符 -
原生 JS+CSS+HTML 实现时序图的方法

【html5】这篇文章主要介绍了原生 JS+CSS+HTML 实现时序图的方法,本文通过实例代码图文介绍的非常详细,需要的朋友可以参考下
jscsshtml时序图 -
Canvas图片分割效果的实现

【html5】这篇文章主要介绍了Canvas图片分割效果的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
Canvas图片分割 -
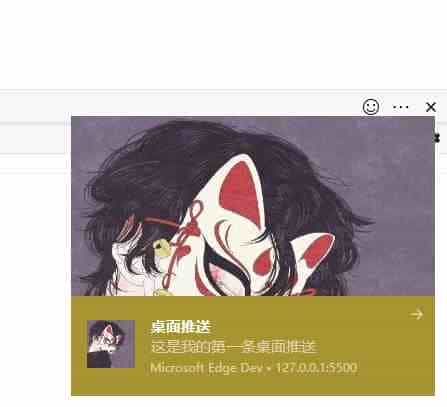
HTML5中的Web Notification桌面通知功能的实现方法

【html5】这篇文章主要介绍了HTML5中的Web Notification桌面通知功能的实现方法,需要的朋友可以参考下
html5WebNotification桌面通知

