
html5
HTML5是Web中核心语言HTML的规范,用户使用任何手段进行网页浏览时看到的内容原本都是HTML格式的,在浏览器中通过一些技术处理将其转换成为了可识别的信息。HTML5在从前HTML4.01的基础上进行了一定的改进,虽然技术人员在开发过程中可能不会将这些新技术投入应用,但是对于该种技术的新特性,网站开发技术人员是必须要有所了解的。
-
使用html5 canvas绘制圆环动效

【html5】这篇文章主要介绍了使用html5 canvas绘制圆环动效,需要的朋友可以参考下
html5canvas圆环 -
HTML5印章绘制电子签章图片(中文英文椭圆章、中文英文椭圆印章)

【html5】这篇文章主要介绍了HTML5印章绘制电子签章图片(中文英文椭圆章、中文英文椭圆印章),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
HTML5印章HTML5电子签章 -
高清屏中使用Canvas绘图出现模糊的问题及解决方法

【html5】这篇文章主要介绍了高清屏中使用Canvas绘图出现模糊的问题及解决方法,需要的朋友可以参考下
高清屏canvas模糊 -
利用canvas实现图片下载功能来实现浏览器兼容问题
【html5】这篇文章主要介绍了利用canvas实现图片下载功能来实现浏览器兼容问题,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
canvas图片下载浏览器兼容 -
H5最强接口之canvas实现动态图形功能

【html5】这篇文章主要介绍了H5最强接口之canvas实现动态图形功能,需要的朋友可以参考下
canvas绘制图形html5canvas -
Canvas 文字碰撞检测并抽稀的方法

【html5】一般在做地图相关的需求是才会用到文字抽稀,这篇文章主要介绍了Canvas 文字碰撞检测并抽稀的方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
Canvas文字碰撞检测抽稀 -
socket.io 和canvas 实现的共享画板功能

【html5】这篇文章主要介绍了socket.io 和canvas 实现的共享画板功能,本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下
socket.iocanvas共享画板socket.io -
如何在Canvas中添加事件的方法示例

【html5】这篇文章主要介绍了如何在Canvas中添加事件的方法示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
Canvas添加事件 -
Html5内唤醒百度、高德APP的实现示例
【html5】这篇文章主要介绍了Html5内唤醒百度、高德APP的实现示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
Html5唤醒百度Html5唤醒高德 -
鲜为人知的HTML5语音合成功能

【html5】这篇文章主要介绍了HTML5语音合成功能的实现代码,本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友参考下吧
html5语音合成 -
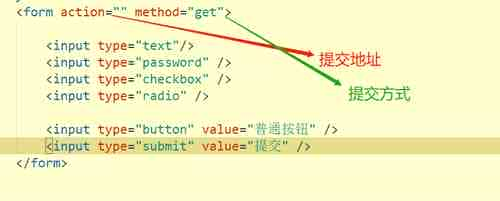
HTML5新增form控件和表单属性实例代码详解

【html5】这篇文章主要介绍了HTML5新增form控件和表单属性实例代码详解,需要的朋友可以参考下
html5form控件表单属性 -
Html5 滚动穿透的方法

【html5】这篇文章主要介绍了Html5 滚动穿透的方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
Html5滚动穿透

