
html5
HTML5是Web中核心语言HTML的规范,用户使用任何手段进行网页浏览时看到的内容原本都是HTML格式的,在浏览器中通过一些技术处理将其转换成为了可识别的信息。HTML5在从前HTML4.01的基础上进行了一定的改进,虽然技术人员在开发过程中可能不会将这些新技术投入应用,但是对于该种技术的新特性,网站开发技术人员是必须要有所了解的。
-
JavaScript+Canvas实现自定义画板的示例代码

【html5】这篇文章主要介绍了JavaScript+Canvas实现自定义画板的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
JavaScriptCanvas自定义画板 -
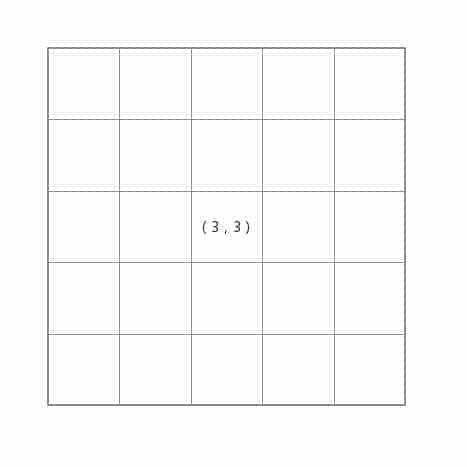
使用html5实现表格实现标题合并的实例代码
【html5】在前端开发中经常会遇到标题合并的需求,今天小编给大家带来了使用html5实现表格实现标题合并的实例代码,感兴趣的朋友跟随小编一起看看吧
html5表格标题合并 -
基于Html5实现的语音搜索功能
【html5】这篇文章主要介绍了基于Html5实现的语音搜索功能,非常不错,具有一定的参考借鉴价值,需要的朋友参考下
html5语音搜索 -
怎样实现H5+CSS3手指滑动切换图片的示例代码

【html5】这篇文章主要介绍了怎样实现H5+CSS3手指滑动切换图片的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
Html5CSS3滑动切换图片 -
深入了解canvas在移动端绘制模糊的问题解决

【html5】这篇文章主要介绍了深入了解canvas在移动端绘制模糊的问题解决,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
canvas移动端绘制模糊 -
详解使用双缓存解决Canvas clearRect引起的闪屏问题

【html5】这篇文章主要介绍了详解使用双缓存解决Canvas clearRect引起的闪屏问题的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
双缓存CanvasclearRect闪屏 -
浅谈HTML5新增和废弃的标签
【html5】以下的 HTML 4.01 元素在HTML5中已经被删除,虽然浏览器为了兼容性考虑都还支持这些标签,但建议使用新的替代标签,下面我们就一起来了解一下是哪些标签吧
HTML5新增废弃标签 -
Html5实现单张、多张图片上传功能

【html5】这篇文章主要介绍了Html5实现单张、多张图片上传功能,本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下
html5图片上传html5单张上传html5多张上传 -
html5中监听canvas内部元素点击事件的三种方法

【html5】这篇文章主要介绍了html5中监听canvas内部元素点击事件的三种方法
html5canvas点击事件 -
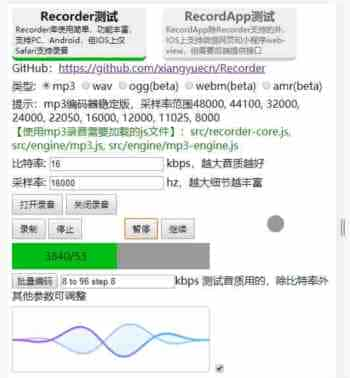
HTML5网页录音和上传到服务器支持PC、Android,支持IOS微信功能

【html5】这篇文章主要介绍了HTML5网页录音和上传到服务器支持PC、Android,支持IOS微信功能,本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下
html5录音html5上传服务器 -
Canvas实现贝赛尔曲线轨迹动画的示例代码

【html5】这篇文章主要介绍了Canvas实现贝赛尔曲线轨迹动画的示例代码的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
Canvas贝赛尔曲线轨迹 -
可能这些是你想要的H5软键盘兼容方案(小结)

【html5】这篇文章主要介绍了可能这些是你想要的H5软键盘兼容方案(小结),获知软键盘的弹起还是收起状态很重要,后面的兼容处理都要以此为前提,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
Html5软键盘兼容

