
html5
HTML5是Web中核心语言HTML的规范,用户使用任何手段进行网页浏览时看到的内容原本都是HTML格式的,在浏览器中通过一些技术处理将其转换成为了可识别的信息。HTML5在从前HTML4.01的基础上进行了一定的改进,虽然技术人员在开发过程中可能不会将这些新技术投入应用,但是对于该种技术的新特性,网站开发技术人员是必须要有所了解的。
-
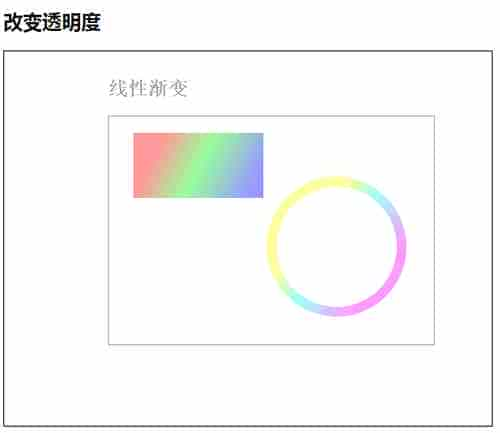
Canvas 像素处理之改变透明度的实现代码

【html5】这篇文章主要介绍了Canvas 像素处理之改变透明度的实现代码的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
Canvas改变透明度 -
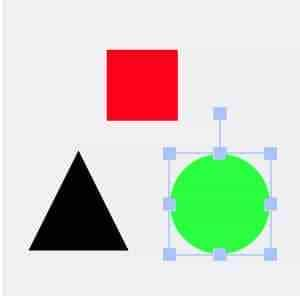
详解Canvas实用库Fabric.js使用手册

【html5】这篇文章主要介绍了详解Canvas实用库Fabric.js使用手册的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
CanvasFabric.js -
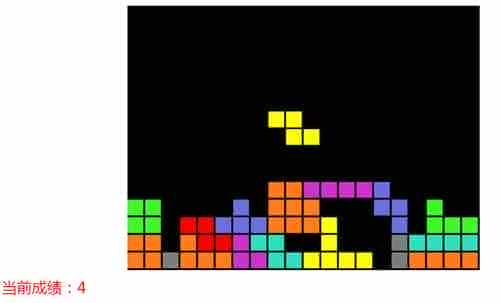
Html5原创俄罗斯方块(基于canvas)

【html5】这篇文章主要介绍了Html5原创俄罗斯方块(基于canvas)的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
Html5俄罗斯方块canvas -
h5使用canvas画布实现手势解锁

【html5】这篇文章主要介绍了h5使用canvas画布实现手势解锁的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
html5canvas手势解锁 -
浅谈pc和移动端的响应式的使用

【html5】身为一个前端攻城狮,是不是经常遇到各种各样的响应式问题?下面就主要介绍一下pc和移动端的响应式的使用,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
pc移动端响应式 -
canvas中普通动效与粒子动效的实现代码示例

【html5】canvas用于在网页上绘制图像、动画,可以将其理解为画布,在这个画布上构建想要的效果。本文详细的介绍了粒子特效,和普通动效进行对比,非常具有实用价值,需要的朋友可以参考下
canvas普通动效粒子动效 -
HTML5之多线程(Web Worker)

【html5】这篇文章主要介绍了HTML5之多线程(Web Worker)的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
HTML5多线程 -
webapp字号大小跟随系统字号大小缩放的示例代码

【html5】这篇文章主要介绍了webapp字号大小跟随系统字号大小缩放的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
webapp字号跟随系统字号 -
详解webapp页面滚动卡顿的解决办法
【html5】这篇文章主要介绍了详解webapp页面滚动卡顿的解决办法的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
webapp滚动卡顿 -
localStorage 设置过期时间的方法实现
【html5】localStorage除非人为手动清除,否则会一直存放在浏览器中,但是很多情况下我们可能需要localStorage有一个过期时间,那么如何 设置localStorage过期时间,本文就来介绍一下,感兴趣的可以了解一下
localStorage过期时间 -
Html5调用手机摄像头并实现人脸识别的实现
【html5】这篇文章主要介绍了Html5调用手机摄像头并实现人脸识别的实现,混合App开发,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
Html5手机摄像头人脸识别 -
HTML5的postMessage的使用手册

【html5】HTML5提出了一个新的用来跨域传值的方法,即postMessage,这篇文章主要介绍了HTML5的postMessage的使用手册的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
HTML5postMessage

