
html5
HTML5是Web中核心语言HTML的规范,用户使用任何手段进行网页浏览时看到的内容原本都是HTML格式的,在浏览器中通过一些技术处理将其转换成为了可识别的信息。HTML5在从前HTML4.01的基础上进行了一定的改进,虽然技术人员在开发过程中可能不会将这些新技术投入应用,但是对于该种技术的新特性,网站开发技术人员是必须要有所了解的。
-
使用html2canvas.js实现页面截图并显示或上传的示例代码

【html5】这篇文章主要介绍了使用html2canvas.js实现页面截图并显示或上传的示例代码的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
html2canvas.js截图上传 -
Canvas globalCompositeOperation

【html5】这篇文章主要介绍了Canvas globalCompositeOperation 的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
CanvasglobalCompositeOperation -
html5新增的定时器requestAnimationFrame实现进度条功能

【html5】html5为什么新增一个requestAnimationFrame,他的出现是为了解决什么问题?带着这些问题跟随脚本之家小编一起学习吧
html5requestAnimationFrame进度条 -
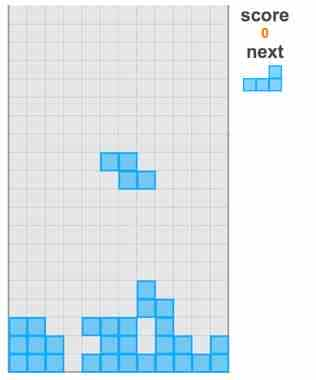
canvas实现俄罗斯方块的方法示例

【html5】这篇文章主要介绍了canvas实现俄罗斯方块的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
canvas俄罗斯方块 -
深入理解HTML5定时器requestAnimationFrame的使用
【html5】计时器一直是javascript动画的核心技术。这篇文章主要介绍了深入理解HTML5定时器requestAnimationFrame的使用,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
HTML5定时器requestAnimationFrame -
手对手的教你用canvas画一个简单的海报的方法示例

【html5】企业的广告投入开始从电视等传统媒体向基于圈层文化的新媒体精准营销转移,很多人都想制作一张属于自己的海报,本文介绍了手对手的教你用canvas画一个简单的海报的方法示例,感兴趣的可以了解一下
canvas海报 -
html5+css如何实现中间大两头小的轮播效果

【html5】这篇文章主要介绍了html5+css如何实现中间大两头小的轮播效果的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
html5css中间大两头小轮播 -
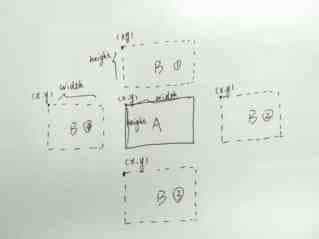
Html5 Canvas动画基础碰撞检测的实现

【html5】这篇文章主要介绍了Html5 Canvas动画基础碰撞检测的实现的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
Html5Canvas碰撞检测 -
canvas压缩图片以及卡片制作的方法示例
【html5】这篇文章主要介绍了canvas压缩图片以及卡片制作的方法示例的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
canvas压缩图片卡片制作 -
HTML5 Geolocation API的正确使用方法
【html5】Geolocation是HTML5标准下的一个Web API,利用它可以获取设备的当前位置信息(坐标),本篇文章主要介绍了三个方法,非常具有实用价值,需要的朋友可以参考下
HTML5GeolocationAPI -
HTML5中通过li-canvas轻松实现单图、多图、圆角图绘制,单行文字、多行文字等

【html5】这篇文章主要介绍了HTML5中通过li-canvas轻松实现单图、多图、圆角图绘制,单行文字、多行文字等,需要的朋友可以参考下
li-canvascanvas绘制圆角 -
websocket+sockjs+stompjs详解及实例代码
【html5】这篇文章主要介绍了websocket+sockjs+stompjs详解及实例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
websocketsockjsstompjs

