
html5
HTML5是Web中核心语言HTML的规范,用户使用任何手段进行网页浏览时看到的内容原本都是HTML格式的,在浏览器中通过一些技术处理将其转换成为了可识别的信息。HTML5在从前HTML4.01的基础上进行了一定的改进,虽然技术人员在开发过程中可能不会将这些新技术投入应用,但是对于该种技术的新特性,网站开发技术人员是必须要有所了解的。
-
HTML5实现签到 功能

【html5】这篇文章主要介绍了HTML5实现签到 功能 的实现代码,非常不错,具有一定的参考借鉴价值,需要的朋友参考下吧
html5签到 -
HTML5 视频播放(video),JavaScript控制视频的实例代码
【html5】这篇文章主要介绍了HTML5 视频播放(video),JavaScript控制视频的实例代码,需要的朋友参考下吧
html5视频播放,js视频 -
HTML5 和小程序实现拍照图片旋转、压缩和上传功能

【html5】这篇文章主要介绍了HTML5 和小程序实现拍照图片旋转、压缩和上传功能,需要的朋友可以参考下
h5小程序html5图片旋转压缩上传 -
详解canvas drawImage()方法绘制图片不显示的问题

【html5】这篇文章主要介绍了详解canvas drawImage()方法绘制图片不显示的问题的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
canvasdrawImage()绘制图片 -
移动端html5模拟长按事件的实现方法

【html5】这篇文章主要介绍了移动端html5模拟长按事件的实现方法的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
移动端html5长按 -
HTML5视频播放插件 video.js介绍

【html5】这篇文章主要介绍了HTML5视频播放插件 video.js介绍 ,需要的朋友可以参考下
html5视频播放video.js -
Html5中的桌面通知Notification的实现

【html5】这篇文章主要介绍了Html5中的桌面通知Notification的实现的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
Html5桌面通知Notification -
Canvas引入跨域的图片导致toDataURL()报错的问题的解决

【html5】这篇文章主要介绍了Canvas引入跨域的图片导致toDataURL()报错的问题的解决的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
Canvas图片跨域toDataURL()报错 -
移动端开发HTML5页面点击按钮后出现闪烁或黑色背景的解决办法
【html5】这篇文章主要介绍了移动端开发HTML5页面点击按钮后出现闪烁或黑色背景的解决办法 ,需要的朋友可以参考下
html5点击按钮html5页面闪烁 -
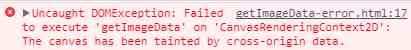
详解如何解决canvas图片getImageData,toDataURL跨域问题

【html5】这篇文章主要介绍了详解如何解决canvas图片getImageData,toDataURL跨域问题,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
canvas图片getImageDatatoDataURL跨域 -
html5 canvas的绘制文本自动换行的示例代码

【html5】在使用 canvas 绘制某字符串的时候,我们可能想要让该字符串在某处按要求换行。那么应该如何实现,本文就来介绍一下,有兴趣的可以了解一下
html5canvas文本自动换行 -
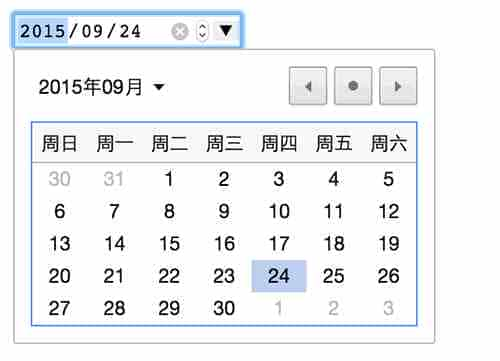
HTML5新控件之日期和时间选择输入的实现代码

【html5】HTML5定义了几个与日期有关的新控件。支持日期控件的浏览器会提供一个方便的下拉式日历,供用户选择。这篇文章主要介绍了HTML5新控件之日期和时间选择输入,需要的朋友可以参考下
html5新控件html5日期和时间选择输入

