
CSS
CSS栏目主要包括CSS教程、CSS3、Div+CSS教程、Web标准教程、浏览器兼容教程、CSS布局实例等网页技术内容
-
after伪元素实现空心三角箭头和X图标的示例

【CSS】这篇文章主要介绍了after伪元素实现空心三角箭头和X图标的示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
after空心三角箭头X图标 -
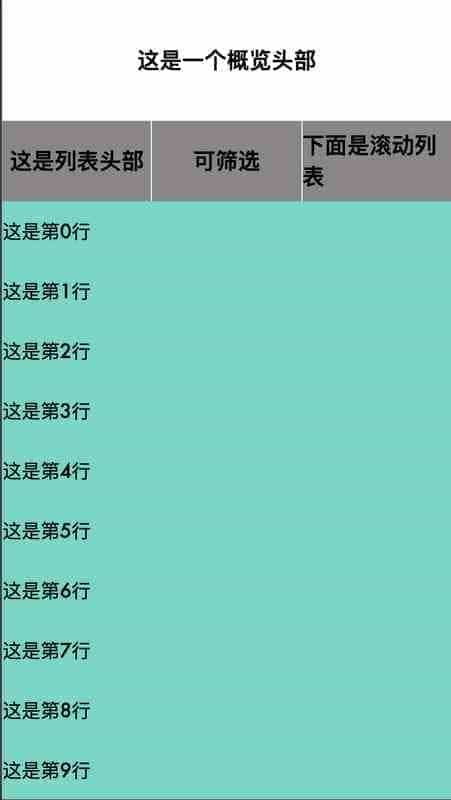
纯CSS解决H5布局中的吸顶吸底的实现步骤

【CSS】这篇文章主要介绍了纯CSS解决H5布局中的吸顶吸底的实现步骤,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
CSS吸顶吸底 -
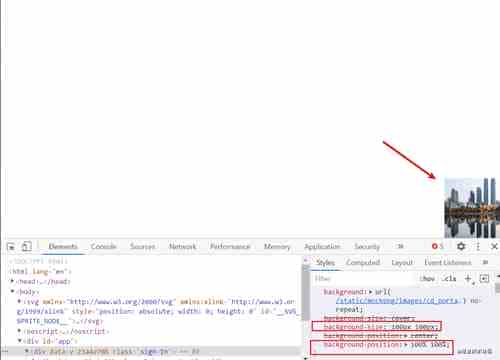
探究background-position属性中的百分比值的使用

【CSS】这篇文章主要介绍了探究background-position属性中的百分比值的使用,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
background-position百分比值 -
在vue-cli中使用css-loader实现css module
【CSS】这篇文章主要介绍了在vue-cli中使用css-loader实现css module,本文给大家介绍的非常想详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
vue-cli使用cssmodule -
浅谈解决space-evenly兼容性问题的两种方法

【CSS】这篇文章主要介绍了浅谈解决space-evenly兼容性问题的两种方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
space-evenly兼容性 -
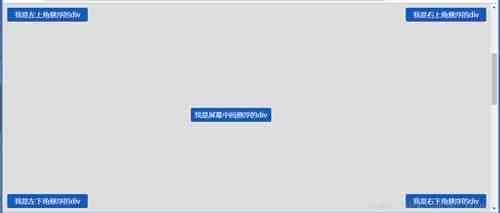
纯CSS实现DIV悬浮的示例代码(固定位置)

【CSS】这篇文章主要介绍了纯CSS实现DIV悬浮的示例代码(固定位置),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
CSSDIV悬浮 -
详解如何解决position:fixed固定定位偏移问题

【CSS】这篇文章主要介绍了详解如何解决position:fixed固定定位偏移问题,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
position:fixed定位偏移 -
使用纯 CSS 实现滚动阴影效果

【CSS】这篇文章主要介绍了使用纯 CSS 实现滚动阴影效果,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
CSS实现滚动阴影CSS滚动阴影 -
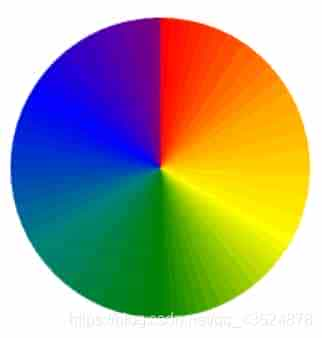
探索CSS属性*-gradient的实用价值

【CSS】这篇文章主要介绍了探索CSS属性*-gradient的实用价值,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
CSS属性gradientCSSgradient -
CSS仿苹果平滑开关按钮效果

【CSS】这篇文章主要介绍了CSS仿苹果平滑开关按钮效果,本文通过实例代码给大家介绍的非常想详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
css平滑开关按钮css开关按钮 -
css实现弹窗上下左右居中且背景透明锁定窗口效果

【CSS】这篇文章主要介绍了css实现弹窗上下左右居中且背景透明锁定窗口效果,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
css弹窗居中css背景透明锁定窗口 -
css 利用 position + margin 实现固定盒子横向纵向居中的方法
【CSS】这篇文章主要介绍了css 利用 position + margin 实现固定盒子横向纵向居中的方法,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
css固定盒子横向纵向居中css固定盒子居中

