
CSS
CSS栏目主要包括CSS教程、CSS3、Div+CSS教程、Web标准教程、浏览器兼容教程、CSS布局实例等网页技术内容
-
页面中有间隔的方格布局如何完美实现方法

【CSS】这篇文章主要介绍了页面中有间隔的方格布局如何完美实现方法。文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
间隔方格布局页面有间隔 -
CSS实现宽度自适应宽高16:9的矩形的示例

【CSS】这篇文章主要介绍了CSS实现宽度自适应宽高16:9的矩形的示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
CSS宽度自适应宽高宽高16:9 -
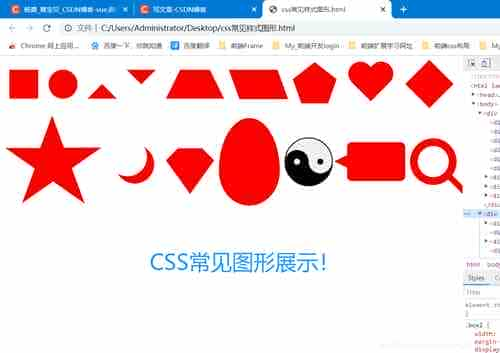
css样式常见图形效果展示的实例代码

【CSS】这篇文章主要介绍了css样式常见图形效果展示的实例代码,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
css样式图形效果展示css图形效果展示 -
css实现0.5px线条解决移动端兼容问题(推荐)
【CSS】这篇文章主要介绍了css实现0.5px线条解决移动端兼容问题(推荐),本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
css实现0.5px线条css移动端0.5px线条 -
CSS实现一个自适应的正方形的方法示例

【CSS】这篇文章主要介绍了CSS实现一个自适应的正方形的方法示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
CSS自适应正方形 -
CSS 实现高度自适应铺满整屏的实现

【CSS】这篇文章主要介绍了CSS 实现高度自适应铺满整屏的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
CSS高度自适应自适应铺满整屏 -
Typora代码块配色和标题自带序号的实现代码

【CSS】这篇文章主要介绍了Typora代码块配色和标题自带序号的实现代码,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
Typora代码块Typora代码块配色Typora标题自带序号 -
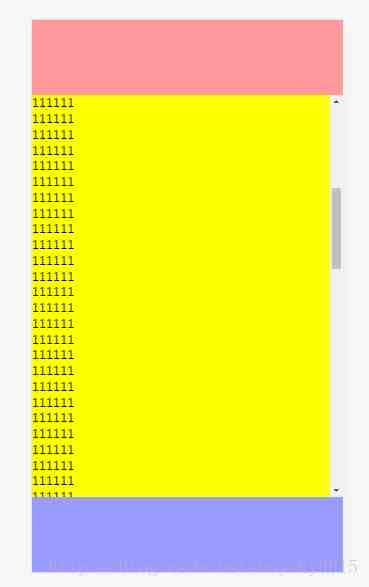
overflow:auto的用法详解

【CSS】这篇文章主要介绍了overflow:auto的用法详解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
overflow:auto用法overflow:auto -
详解overflow-scrolling解决滚动卡顿问题
【CSS】这篇文章主要介绍了详解overflow-scrolling解决滚动卡顿问题,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
overflow-scrolling滚动卡顿 -
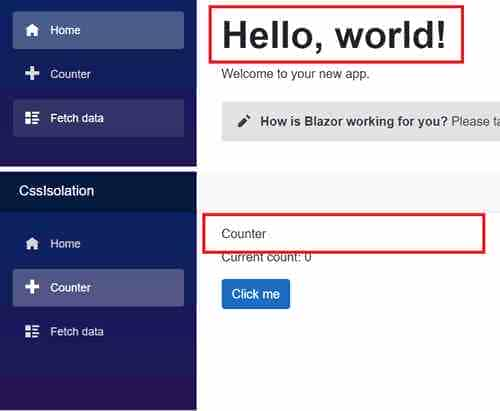
Blazor中的CSS隔离问题

【CSS】这篇文章主要介绍了Blazor中的CSS隔离问题,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
Blazor中CSS隔离CSS隔离 -
详解在table设置max-width以及min-width兼容问题和解决方案
【CSS】这篇文章主要介绍了详解在table设置max-width以及min-width兼容问题和解决方案,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
tablemax-widthmin-width -
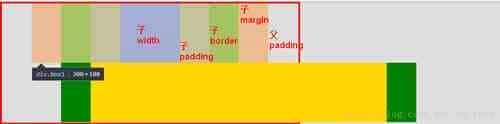
css属性width默认值width: auto与width: 100%区别详解

【CSS】这篇文章主要介绍了css属性width默认值width: auto与width: 100%区别详解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
csswidth:autowidth:100%

