您当前所在位置:首页 > 平面设计 > photoshop教程 > 文字特效
文字特效
Photoshop实现漂亮的高质感蓝色水晶字
本教程的文字质感部分都是用图层样式来完成。不过作者用到了双层文字。底部的文字做整体的颜色和质感。然后把顶部的文字加上高质感,适当降低不透明度。文字看上去质感和立体效果都非常明显。最后再在背景上渲染一些文字反射的高光。效果看上去更逼真。
最终效果

1、选一个你喜欢的背景。我使用的是简单的蓝色背景图案,它能完美的体现出玻璃的质感。

2、使用Ballpark Weiner字体。直接放置这个文本层,复制它。然后隐藏顶部的文本层。

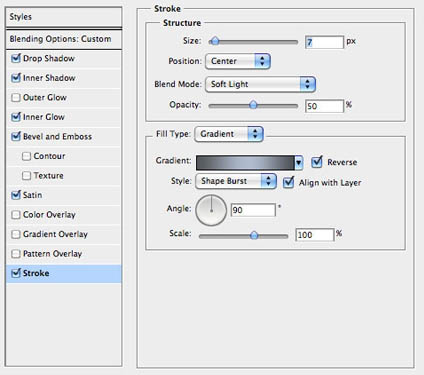
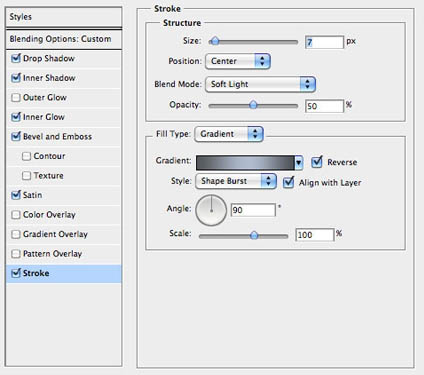
3、设置填充的不透明度为0%,开始在底部的文本层上应用这些图层效果。我们使用大量微妙的阴影,不同的混合模式和等高线使这个斜面发光。描边添加了一个很棒的边缘突出。大家要敢于尝试不同的设置和颜色。

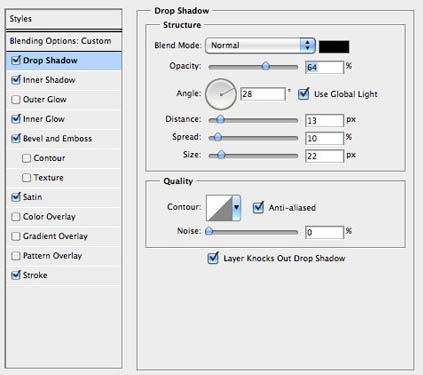
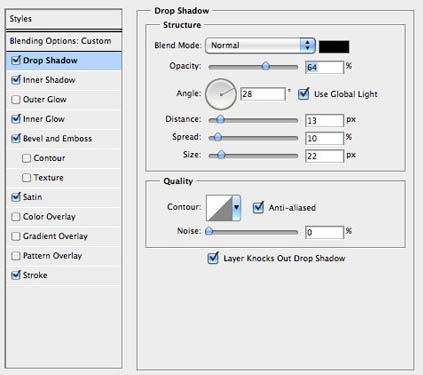
<投影>

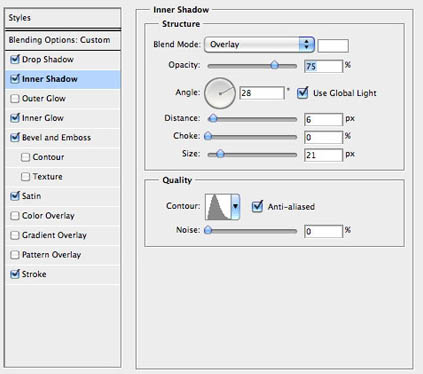
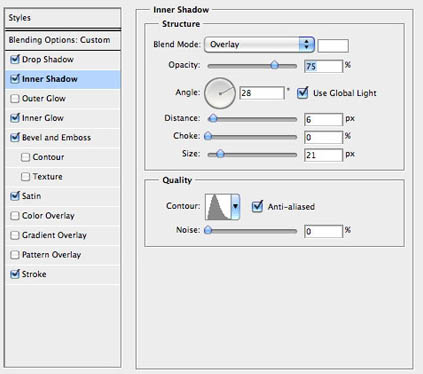
<内阴影>

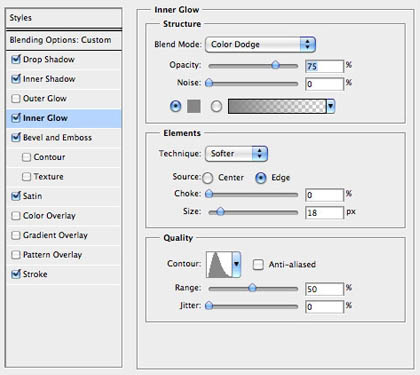
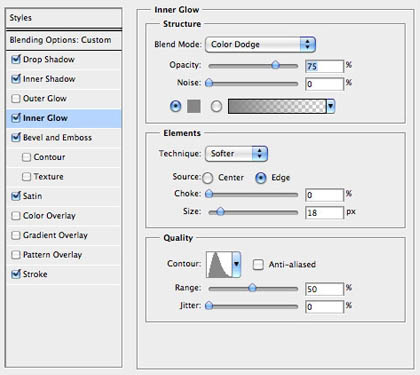
<内发光>
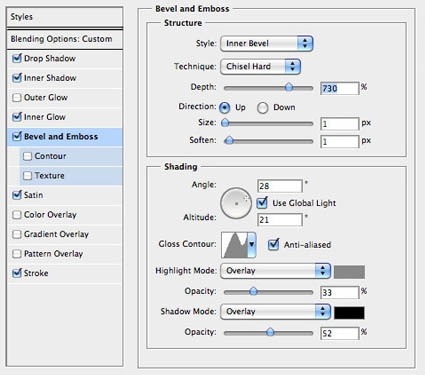
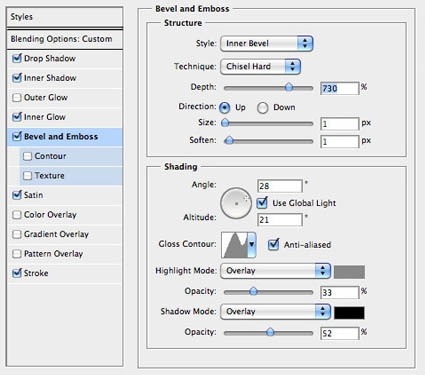
<斜面和浮雕>

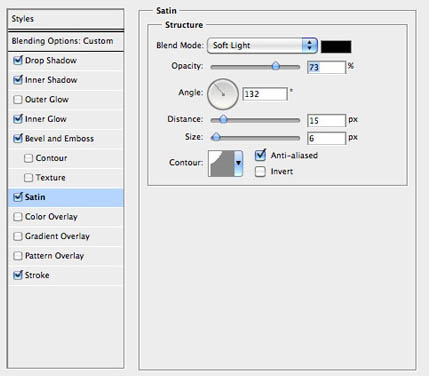
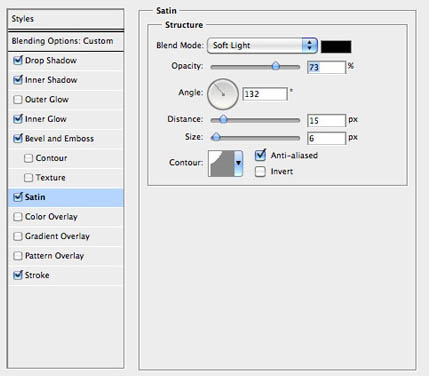
<光泽>


1、选一个你喜欢的背景。我使用的是简单的蓝色背景图案,它能完美的体现出玻璃的质感。

2、使用Ballpark Weiner字体。直接放置这个文本层,复制它。然后隐藏顶部的文本层。

3、设置填充的不透明度为0%,开始在底部的文本层上应用这些图层效果。我们使用大量微妙的阴影,不同的混合模式和等高线使这个斜面发光。描边添加了一个很棒的边缘突出。大家要敢于尝试不同的设置和颜色。

<投影>

<内阴影>

<内发光>

<斜面和浮雕>

<光泽>

很赞哦!()
大图广告(830*140)



