您当前所在位置:首页 > 网页制作 > Dreamweaver教程
Dreamweaver教程
dreamweaver网页中怎么制作DIV图层?
dreamweaver网页中怎么制作DIV图层?dreamweaver制作网页的时候,想要在网页上制作一个图层放图片,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下
dreamweaver想要在一个网页上制作一个图层,这个图层是可以在上面,该怎么制作呢?下面我们就来看看详细的教程。
1、首先打开dreamweaver软件。

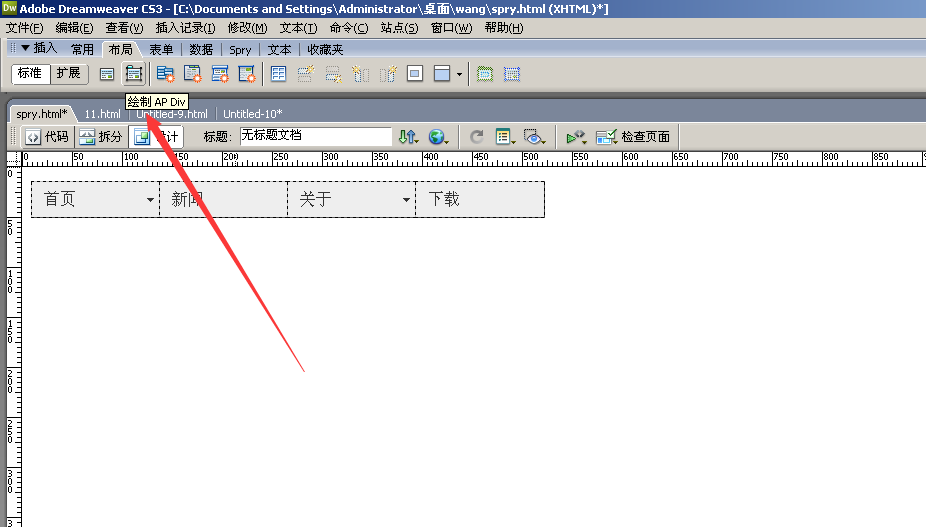
2、在单击布局里的绘制图。

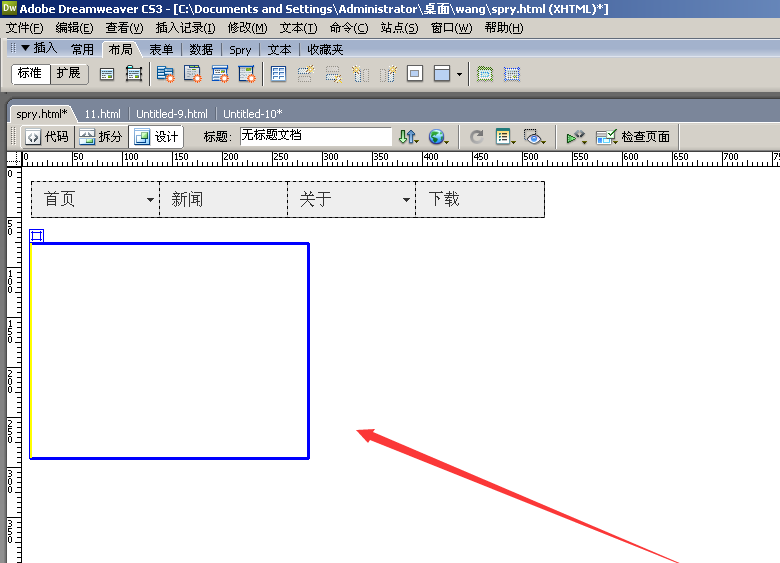
3、在绘制如下图可以看到了一个方形,可以更改长或方的物体。

4、在选择常用,在单击图像。

5、在找到一张图片,如下图是是网上找的,可以自己制作一张,选择好之后在单击确定。

6、这里可以不用写在单击确定完成。

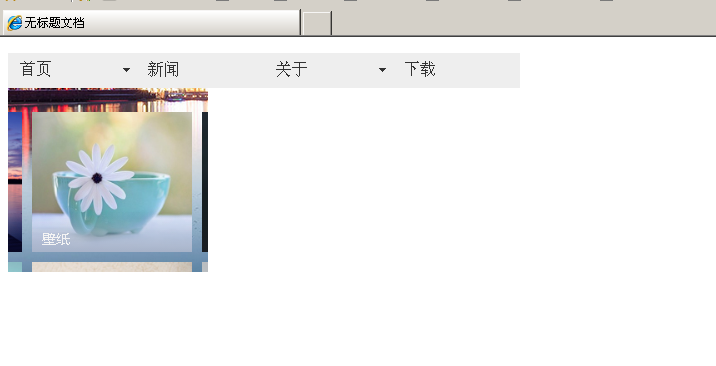
7、如下图预览的效果。

以上就是dreamweaver中制作DIV图层的教程,希望大家喜欢,请继续关注 。
相关推荐:
很赞哦!()
大图广告(830*140)



