select元素中设置padding效果的方法
下面小编就为大家带来一篇select元素中设置padding效果的方法。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
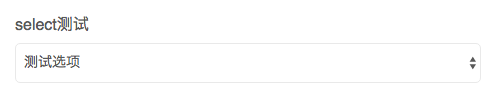
给select元素增加:padding-left:20px;但是未生效,如下图所示:

在select上如何使设置padding生效?
方法一:
设置属性appearance:
给select增加属性: appearance: none; -webkit-appearance: none;
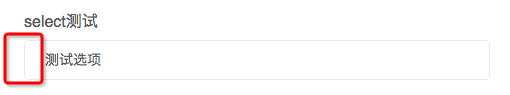
效果如下:

方法二:
给select设置样式:text-indent: 20px;
效果如下:

以上这篇select元素中设置padding效果的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持 。
很赞哦!()
大图广告(830*140)



