您当前所在位置:首页 > 平面设计 > photoshop教程 > 按钮制作
按钮制作
Photoshop 精细的蓝色导航按钮制作方法
网页设计中按钮的制作非常重要,精致的按钮会给网页增色不少。下面的教程介绍一款非常不错的按钮的制作方法。制作过程比较简单:先用图形工具制作出按钮的形状,然后加上一些简单的图像样式做底色。然后再加上高光及文字等即可完成效果。
最终效果


1、打开photoshop,然后新建一个文档250*150,并填充背影:#252a38。

2、在工具箱上选择椭圆图标并设置如图。

3、新建一个图层,然后填充一个颜色。

4、在调色板上设置如下。

5、使用渐变拉出线性渐变,渐变效果如下。

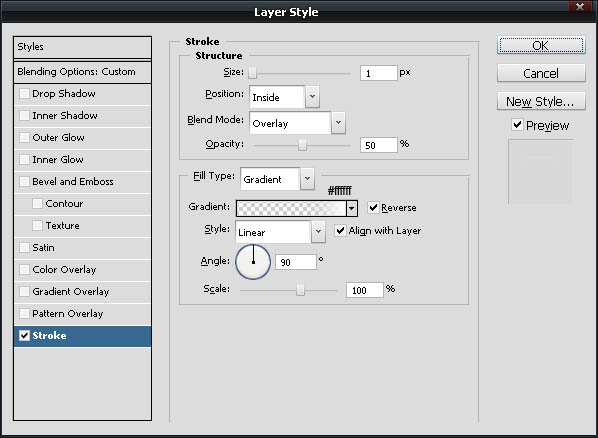
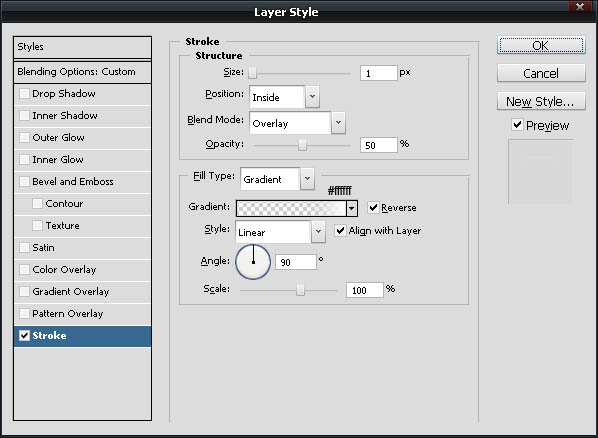
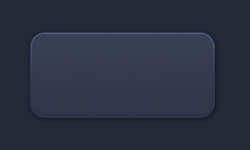
6、双击图层,打开图层样式,给图层添加阴影和描边,参数及效果如下图。



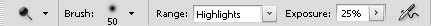
7、在工具箱上选择加深和减淡工具,设置如图。



1、打开photoshop,然后新建一个文档250*150,并填充背影:#252a38。

2、在工具箱上选择椭圆图标并设置如图。
3、新建一个图层,然后填充一个颜色。

4、在调色板上设置如下。

5、使用渐变拉出线性渐变,渐变效果如下。

6、双击图层,打开图层样式,给图层添加阴影和描边,参数及效果如下图。



7、在工具箱上选择加深和减淡工具,设置如图。
很赞哦!()
大图广告(830*140)



