
CSS
CSS栏目主要包括CSS教程、CSS3、Div+CSS教程、Web标准教程、浏览器兼容教程、CSS布局实例等网页技术内容
-
纯Css实现Div高度根据自适应宽度(百分比)调整

【CSS】这篇文章主要介绍了纯Css实现Div高度根据自适应宽度(百分比)调整,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
CssDiv高度自适应宽度 -
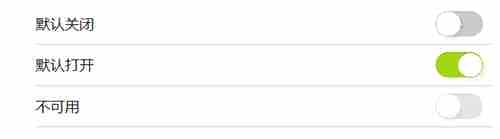
纯CSS实现iOS风格打开关闭选择框功能

【CSS】这篇文章主要介绍了纯CSS实现iOS风格打开关闭选择框,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
cssios打开关闭选择框cssios选择框 -
纯CSS实现自定义单选框和复选框功能

【CSS】这篇文章主要介绍了纯CSS实现自定义单选框和复选框功能,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
css自定义单选框和复选框css单选框和复选框 -
CSS中@用法小结(示例详解)
【CSS】这篇文章主要介绍了CSS中@用法小结,本文通过示例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
css@用法 -
css高度随宽度比例变化的几种实现方法
【CSS】这篇文章主要介绍了css高度随宽度比例变化的几种实现方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
css高度随宽度变化宽度计算高度 -
CSS中引用svg图片支持动态切换颜色的实现代码

【CSS】这篇文章主要介绍了CSS中引用svg图片支持动态切换颜色的实现代码,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
svg动态切换颜色css修改svg颜色 -
CSS使用calc()获取当前可视屏幕高度的实现
【CSS】这篇文章主要介绍了CSS使用calc()获取当前可视屏幕高度的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
CSScalc()屏幕高度 -
CSS设置盒子容器(div)高度(height)始终为100%

【CSS】这篇文章主要介绍了CSS设置盒子容器(div)高度(height)始终为100%,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
CSSdiv高度100% -
在CSS网格布局中的列中填充项目的实现方法

【CSS】这篇文章主要介绍了在CSS网格布局中的列中填充项目的实现方法,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
css网格布局css填充项目 -
使用 CSS Paint API 动态创建与分辨率无关的可变背景效果

【CSS】这篇文章主要介绍了使用 CSS Paint API 动态创建与分辨率无关的可变背景效果,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
CSSPaintAPI可变背景CSSPaintAPI -
CSS届的绘图板CSS Paint API简介

【CSS】这篇文章主要介绍了CSS届的绘图板CSS Paint API简介,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值需要的朋友可以参考下
CSSPaintAPICSS绘图板 -
CSS实现鼠标移入时图片的放大效果及缓慢过渡效果的示例代码

【CSS】这篇文章主要介绍了CSS实现鼠标移入时图片的放大效果及缓慢过渡效果的示例代码,代码简单易懂,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
css鼠标移入图片放大css缓慢过渡

