
CSS
CSS栏目主要包括CSS教程、CSS3、Div+CSS教程、Web标准教程、浏览器兼容教程、CSS布局实例等网页技术内容
-
CSS中的两个特殊值用于控制层叠的inherit和initial的方法

【CSS】这篇文章主要介绍了CSS中的两个特殊值用于控制层叠的inherit和initial,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
css特殊值inherit和initial -
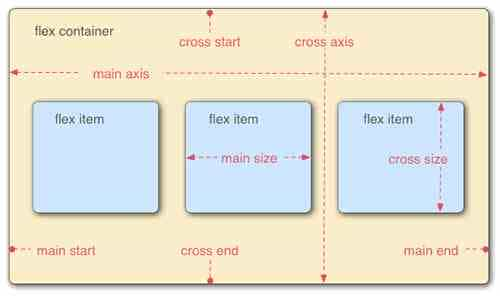
使用Flex布局实现头部固定内容区域滚动的方法

【CSS】这篇文章主要介绍了使用Flex布局实现头部固定内容区域滚动的方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
Flex头部固定内容区域滚动 -
详解flex布局下图片变形的解决方法

【CSS】这篇文章主要介绍了详解flex布局下图片变形的解决方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
flex图片变形 -
详解flex布局与position:absolute/fixed的冲突问题

【CSS】这篇文章主要介绍了详解flex布局与position:absolute/fixed的冲突问题,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
flexposition:absolute/fixed冲突 -
Flex布局实现div内部子元素垂直居中的示例

【CSS】这篇文章主要介绍了Flex布局实现div内部子元素垂直居中的示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
Flexdiv内部子元素垂直居中 -
Flex布局让子项保持自身高度的实现

【CSS】这篇文章主要介绍了Flex布局让子项保持自身高度的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
Flex子项自身高度 -
CSS 容器背景 10 种颜色渐变Demo(linear-gradient())

【CSS】这篇文章主要介绍了CSS 容器背景 10 种颜色渐变Demo(linear-gradient()),本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
CSS容器背景颜色渐变 -
详解CSS文件中的4种引入方式:行内,内联式,外部式,导入式
【CSS】这篇文章主要介绍了CSS文件中的4种引入方式:行内,内联式,外部式,导入式,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
css引入方式css4种引入方式 -
利用transform实现一个纯CSS弹出菜单的示例代码

【CSS】这篇文章主要介绍了利用transform实现一个纯CSS弹出菜单的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
transformCSS弹出菜单 -
css counter计数器与content总结

【CSS】这篇文章主要介绍了css counter计数器与content总结,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
csscounter计数器 -
CSS 列表模型之marker标记的使用

【CSS】这篇文章主要介绍了CSS 列表模型之marker标记的使用,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
CSS列表模型marker标记 -
让CSS flex布局最后一行列表左对齐的N种方法(小结)

【CSS】这篇文章主要介绍了让CSS flex布局最后一行列表左对齐的N种方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
CSSflex最后一行左对齐

