
CSS
CSS栏目主要包括CSS教程、CSS3、Div+CSS教程、Web标准教程、浏览器兼容教程、CSS布局实例等网页技术内容
-
CSS 实现 10 种现代布局的代码

【CSS】这篇文章主要介绍了CSS 实现 10 种现代布局的代码,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
css现代布局 -
css实现图片自适应容器的几种方式(小结)

【CSS】这篇文章主要介绍了css实现图片自适应容器的几种方式,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
css图片自适应容器 -
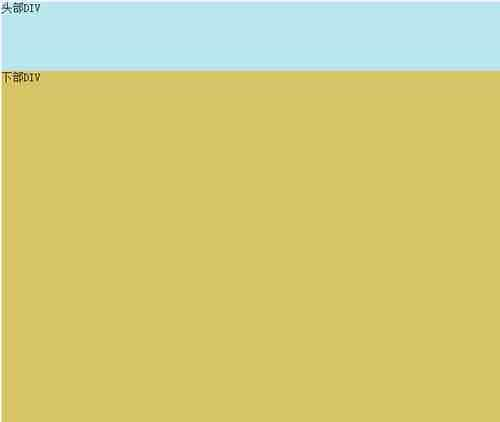
div自适应高度自动填充剩余高度

【CSS】这篇文章主要介绍了div自适应高度自动填充剩余高度,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
div自适应高度自动填充剩余高度 -
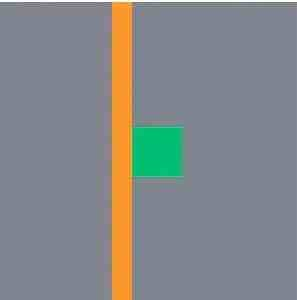
CSS让子容器超出父元素(子容器悬浮在父容器效果)

【CSS】这篇文章主要介绍了CSS让子容器超出父元素(子容器悬浮在父容器效果),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
CSS子容器超出父元素 -
奇妙的 CSS 属性 MASK详解

【CSS】这篇文章主要介绍了奇妙的 CSS 属性 MASK,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧
CSS属性MASKCSSMASK -
使用CSS cross-fade()实现背景图像半透明效果的示例代码

【CSS】这篇文章主要介绍了使用CSS cross-fade()实现背景图像半透明效果的示例代码,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
css背景图像半透明CSScross-fade -
如何使用HTML+CSS实现TG-vision 主页制作

【CSS】这篇文章主要介绍了如何使用HTML+CSS实现TG-vision 主页制作,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
cssTG-vision主页制作 -
解决CSS样式冲突的几个办法(小结)
【CSS】这篇文章主要介绍了解决CSS样式冲突的几个办法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
CSS样式冲突 -
CSS 中使用径向渐变实现卡券效果

【CSS】这篇文章主要介绍了CSS 中使用径向渐变实现卡券效果,需要的朋友可以参考下
css径向渐变css实现卡券效果css径向渐变卡券 -
CSS3里box-shadow属性的使用方法示例详解

【CSS】这篇文章主要介绍了CSS3里box-shadow属性的使用方法示例详解,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧需要的朋友可以参考下
CSS3box-shadow属性box-shadow属性 -
CSS垂直居中的另类实现代码详解(不走寻常路)

【CSS】这篇文章主要介绍了CSS垂直居中的另类实现代码,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
css垂直居中实现css垂直居中 -
CSS Viewport 单位 实现快速布局

【CSS】这篇文章主要介绍了使CSS Viewport 单位 实现快速布局的相关知识,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
CSSViewport单位css布局

