您当前所在位置:首页 > 网络编程 > JavaScript
JavaScript
通过Element ui往页面上加一个分页导航条的方法
这篇文章主要介绍了通过Element ui往页面上加一个分页导航条的方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
需求
加入一个分页条,此分页条可以跳转页面,可以根据页码选择具体页面,可以设置当前页面的大小。
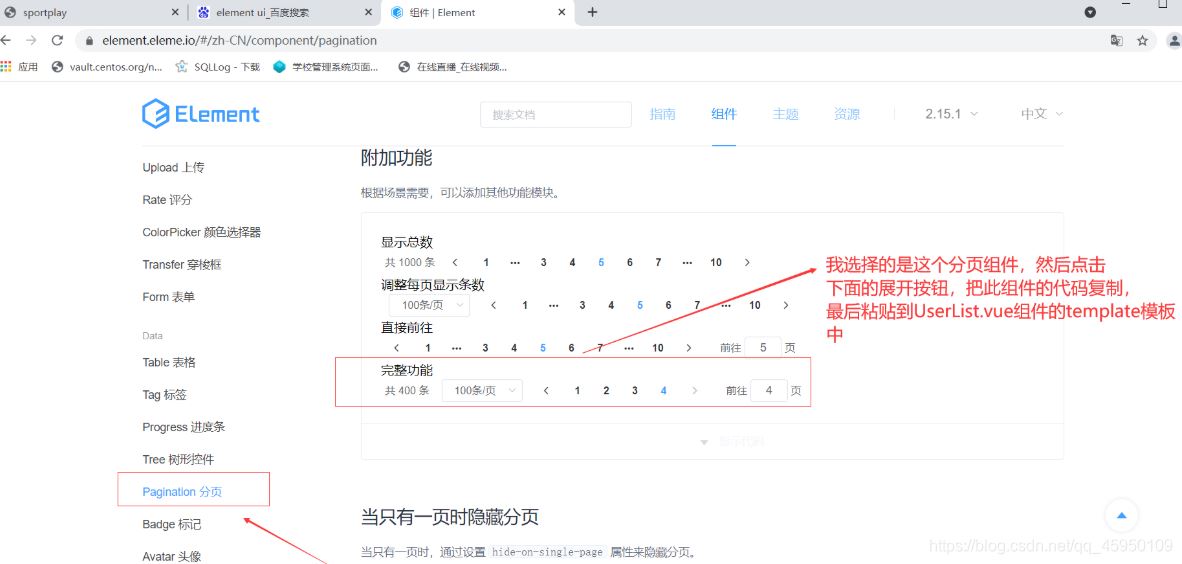
在element ui官网选择Pagination分页组件
进入element ui官网,然后选择一个合适的分页组件,如下图:

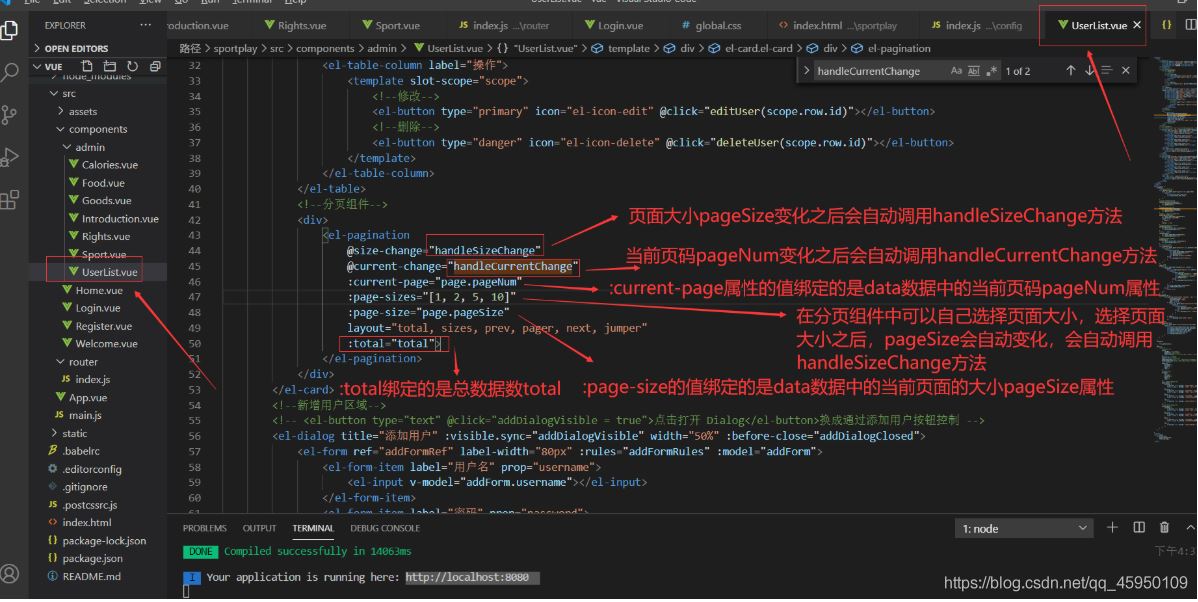
UserList.vue组件的template模板中的分页组件的代码和效果
分页组件的代码如下图:

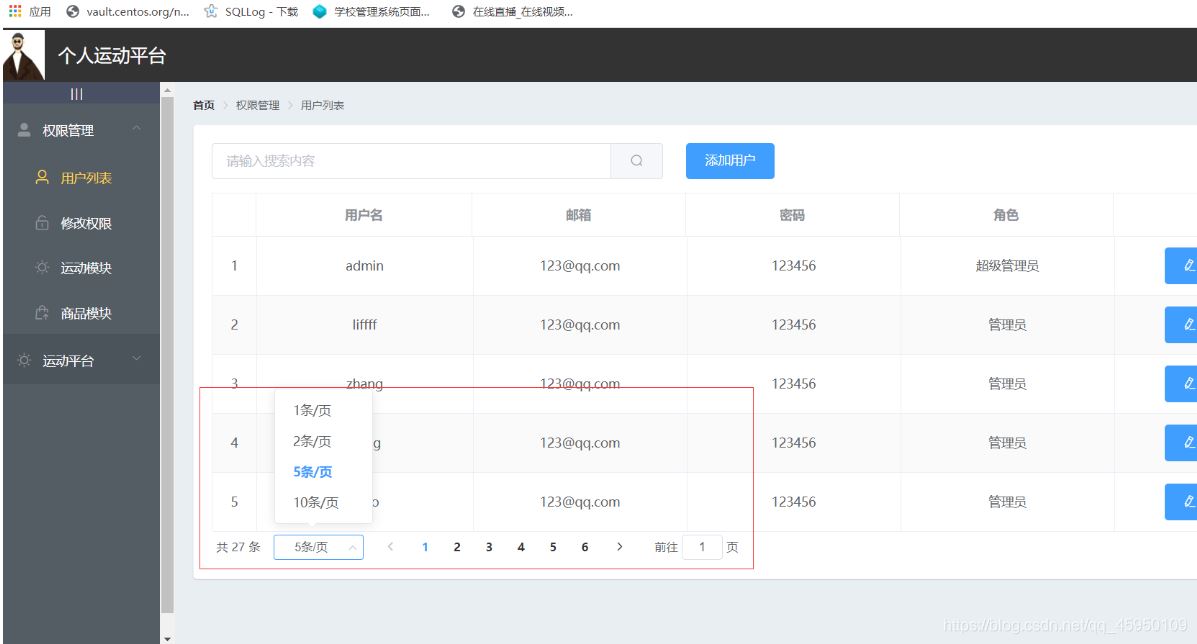
分页组件的效果如下图:

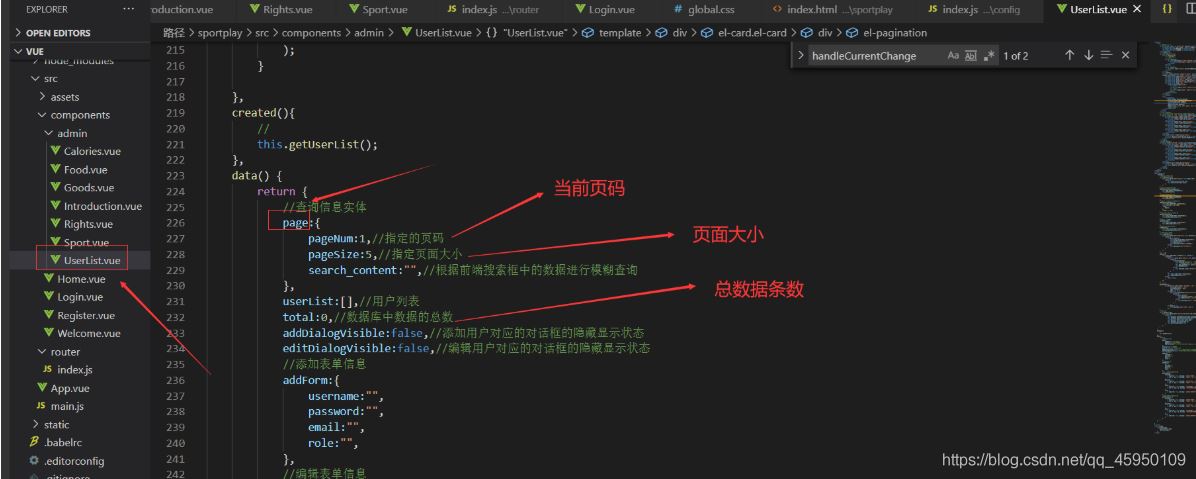
分页组件牵涉到的data数据和methods方法
分页组件牵涉到的data数据如下图:

分页组件牵涉到的methods方法如下图:

测试
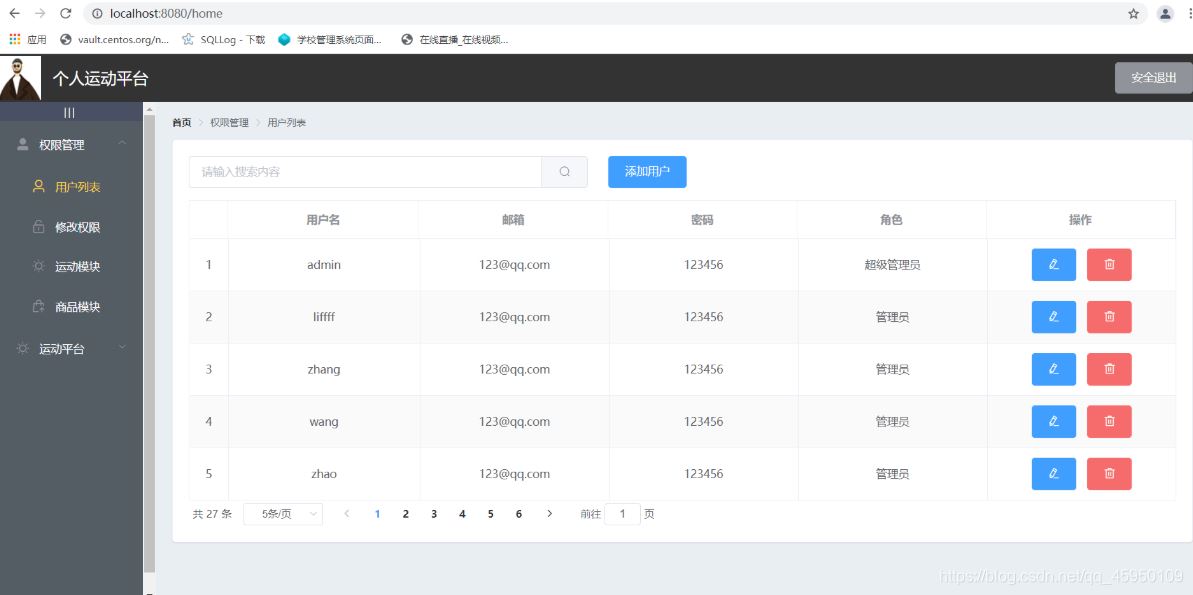
首先进入首页,如下图:

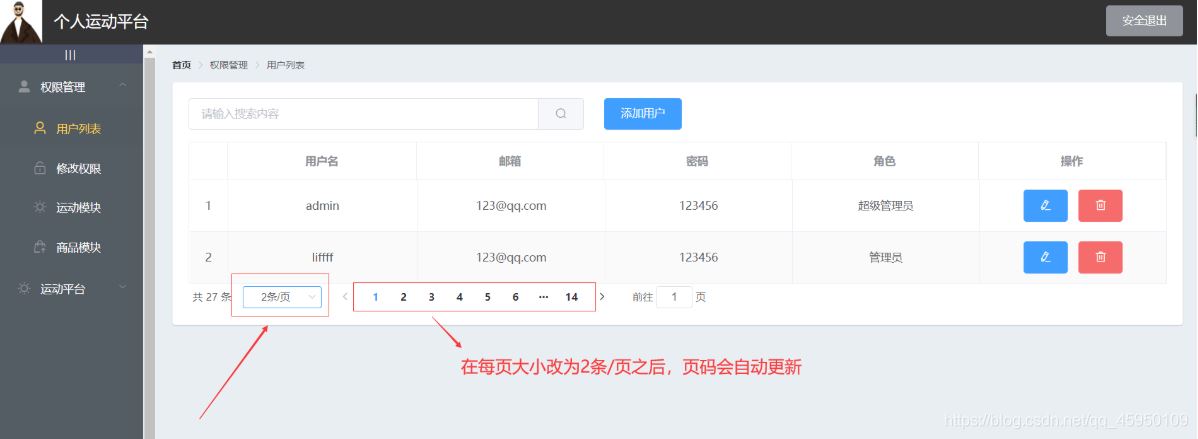
接着改变页面大小为2条/页,如下图:

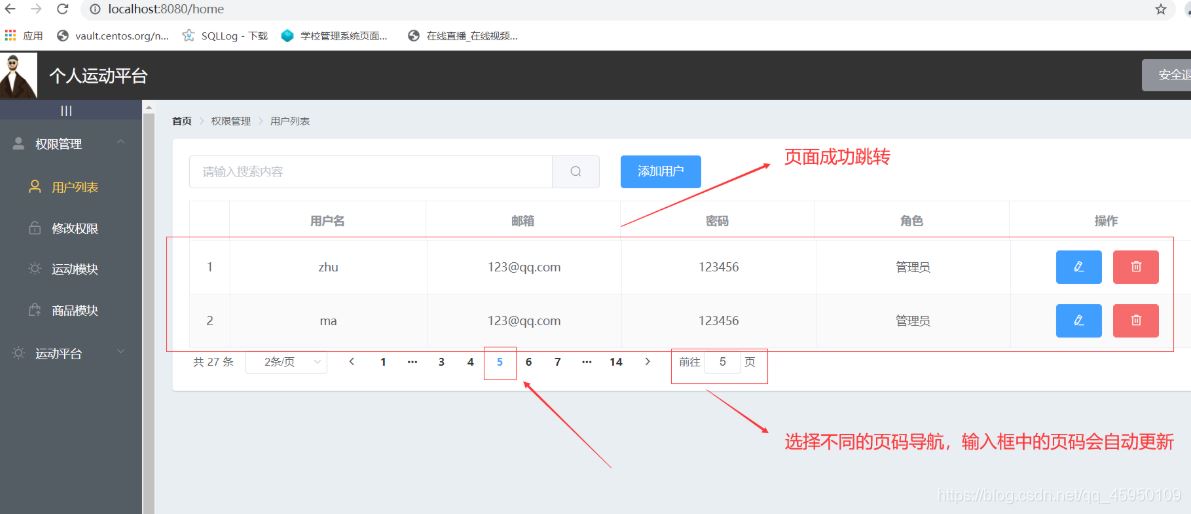
选择第5个页码导航,去第5页,如下图:

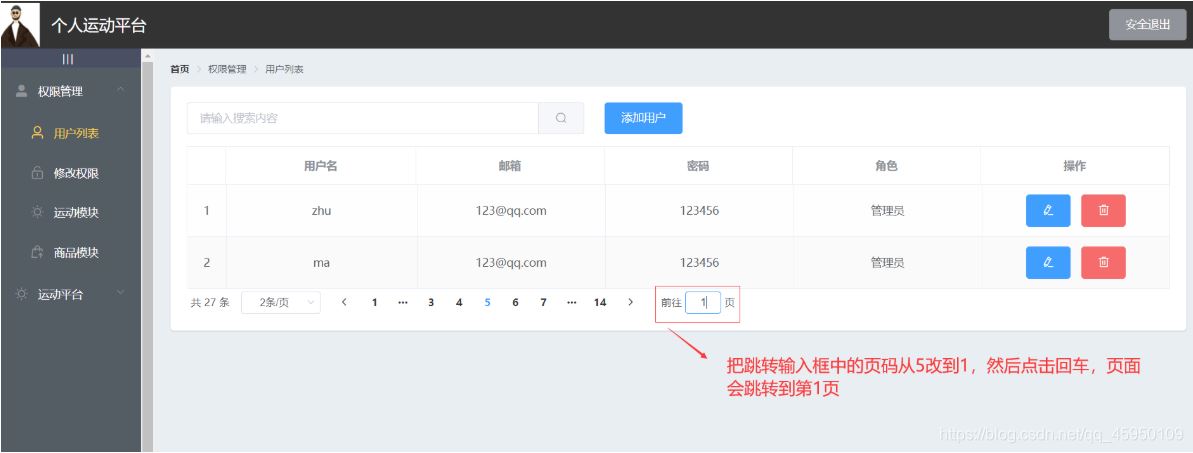
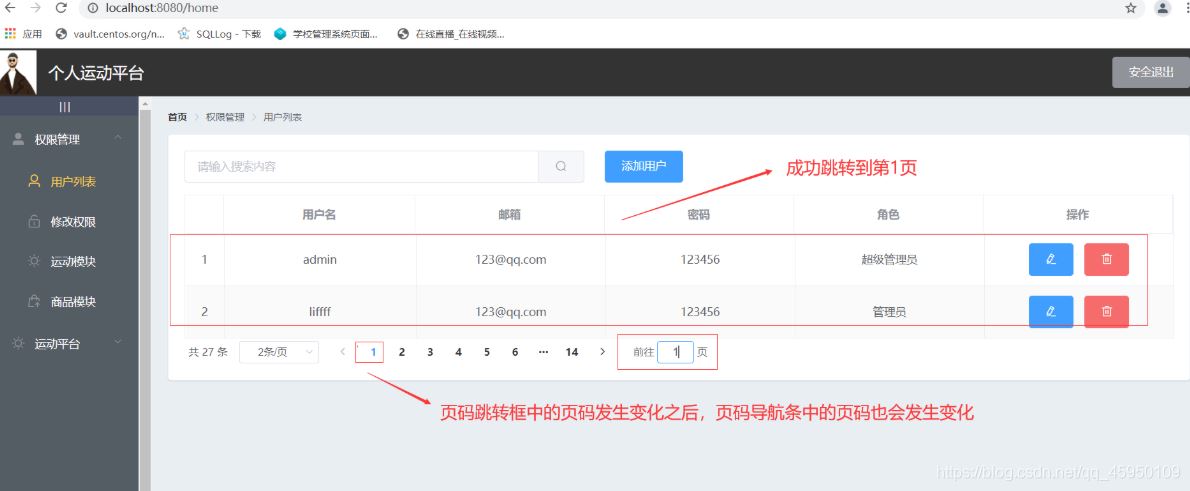
通过跳转输入框进行页面跳转,如下图:


到此这篇关于通过Element ui往页面上加一个分页导航条的方法的文章就介绍到这了,更多相关Element分页导航条内容请搜索 以前的文章或继续浏览下面的相关文章希望大家以后多多支持 !
很赞哦!()
大图广告(830*140)



